Cómo diseñar contenido legible para la web
Diseñar contenido es más que hacer que algo se vea genial. Debe crear un diseño que la gente realmente leerá y ayudarlos a interactuar con el contenido. A veces, es más fácil decirlo que hacerlo.
Las personas generalmente tienen períodos de atención cortos, y no debe esperar que digieran cada palabra en la pantalla. Pero puede usar ciertas técnicas y elementos de diseño para ayudar a los usuarios a leer lo más posible.
Establecer jerarquía con tamaño y escala

El diseño legible comienza con múltiples niveles de texto. Establecer una jerarquía de pensamientos ayudará a los usuarios a moverse por el texto.
Los tamaños más grandes son una señal visual que les dice a los usuarios que lean cierta cosa primero porque es lo más importante. La mayoría de los ojos de los usuarios se moverán naturalmente de elementos más grandes a otros más pequeños creando un buen flujo visual.
La mayoría de los ojos de los usuarios se moverán naturalmente de elementos más grandes a otros más pequeños, creando un flujo visual agradable.Aproveche al máximo las etiquetas H2, H3 y H4 en el diseño y cree una escala consistente para subtítulos que se puedan usar para dividir grandes bloques de texto.
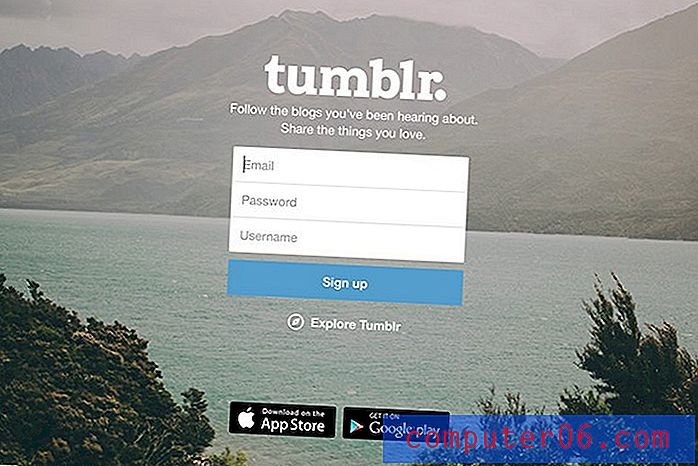
Crear una escala con ubicaciones y tamaños de texto consistentes hace que sea aún más fácil para los usuarios navegar por el texto. Esto es cierto tanto para el contenido de formato largo como para el contenido corto en las páginas de inicio, como Narrativa, arriba.
Observe cómo la página de inicio tiene cuatro niveles distintos de texto en el área del héroe. Hay un gran titular en color, con un fragmento corto arriba. Luego, el contenido del cuerpo tiene un estilo con una línea en negrita adicional para enfatizar. La mayoría de los usuarios verán las palabras en este orden: título, texto en negrita, texto del cuerpo, fragmento de título debido al peso, tamaño y escala de las letras.
Elija tipos de letra legibles

Si bien un tipo de letra de novedad divertida o un guión elaborado puede ser muy divertido de diseñar, no siempre es la mejor opción para el usuario final.
Los tipos de letra legibles son los más propensos a leerse.
Este es el por qué:
- Los tipos de letra altamente legibles son más fáciles de escanear.
- Las formas de letras son fáciles de ver en diferentes tamaños.
- Las letras no se unen ni crean espacios o formas incómodos.
- Estos tipos de letra se usan comúnmente y son fáciles para los usuarios. (Incluso los tipos de letra que son similares, pero no de la misma familia parecen familiares para la mayoría de los usuarios).
Las características de un tipo de letra legible incluyen:
- Peso estándar: no demasiado grueso ni delgado
- Altura x común: no demasiado baja ni alta
- Formas de letras más redondeadas, para que la "o" tenga una forma circular
- Ligero o sin inclinación
- Cartas que no están muy cerca o muy separadas
Al observar esas características, puede ver que casi cualquier categoría de tipo probablemente incluye una opción legible. No tiene que atenerse únicamente a serifs o sans serifs; Una combinación de otros tipos de letra es realmente buena. Solo asegúrese de probar nuestras palabras que planea usar en ese tipo de letra para asegurarse de que sean fáciles de leer.
Contenido de pila para personas que escanean

El contenido apilado vuelve a la jerarquía. Pero con un elemento adicional: piense en elementos de texto y no de texto al apilar contenido.
Si el usuario ve un bloque de texto y una imagen en la pantalla, la imagen es casi siempre lo que llama su atención primero, por lo que es importante apilar los elementos de una manera que ayude a los usuarios a moverse a través de ellos desde la imagen al texto.
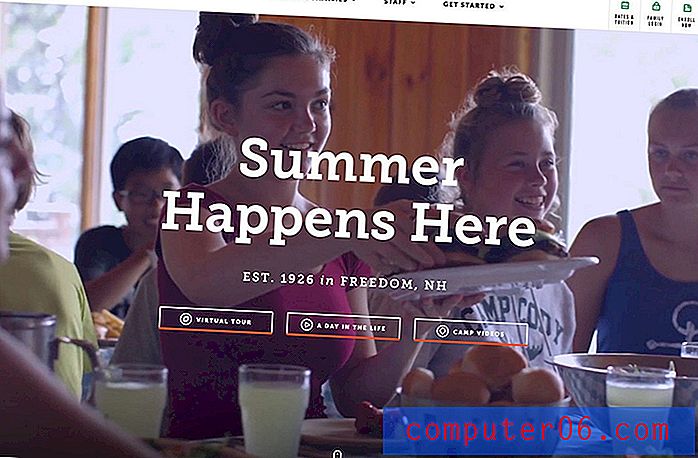
Alzheimers New Zealand, arriba, usa el apilamiento para llevar a los usuarios al título principal. Observe cómo se coloca el texto en el centro de la imagen con tres personas. Primero, su ojo se dirige a las caras, pero luego cae al círculo sutilmente animado con texto dentro. Luego observan los movimientos hacia el bloque de texto más pequeño y secundario.
Y aquí está la cosa: todo esto sucedió tan rápido cuando vio la imagen por primera vez que es posible que ni siquiera lo haya pensado. La mayoría de los usuarios escanean la pantalla completa de la misma manera cuando deciden si interactúan con el contenido o no.
Reproducir visuales
 Reproduzca imágenes integrándolas con otros elementos para un diseño más envolvente.
Reproduzca imágenes integrándolas con otros elementos para un diseño más envolvente. ¿Realmente quiere asegurarse de que los usuarios vean su contenido? Integre texto y visuales de manera significativa. Cree una imagen de héroe que use una combinación de colores visual, inusual interesante o una combinación de animación y letras para hacer que los usuarios hagan una pausa.
El error que los diseñadores a veces cometen es separar cada elemento en su propia caja o espacio. Reproduzca imágenes integrándolas con otros elementos para un diseño más envolvente.
Octavo Designs, arriba, tiene una página de inicio en la que no puede evitar ser atraído. Para empezar, hay una vaca de aspecto muy divertido sobre un fondo de colores brillantes. El texto es en gran parte una parte de la imagen. (Realmente toca los cuernos de la vaca en la parte superior). Esta combinación de imágenes y texto atrae a los usuarios al contenido, haciéndolos querer más.
Mantenga líneas (y pensamientos) cortas

Cuando planifique el diseño, piense en ráfagas cortas. Cada página o pantalla debe centrarse en un solo pensamiento y bloques de texto simples y fáciles de leer.
Estructura y organiza pensamientos para los usuarios de una manera que fomente la lectura:
- Use párrafos de una a tres oraciones
- Incorporar listas con viñetas
- Use subtítulos para dividir grandes bloques de texto
- Incluir enlaces para interactividad
- Puntos clave resaltados o en negrita
- Edite todas las copias para mayor claridad y brevedad.
Crear un punto focal

Cada diseño debe tener un punto focal. El punto focal es la parte del diseño que casi todos los usuarios verán primero. A menudo es muy visual o presenta un marcado contraste con otros elementos en la pantalla.
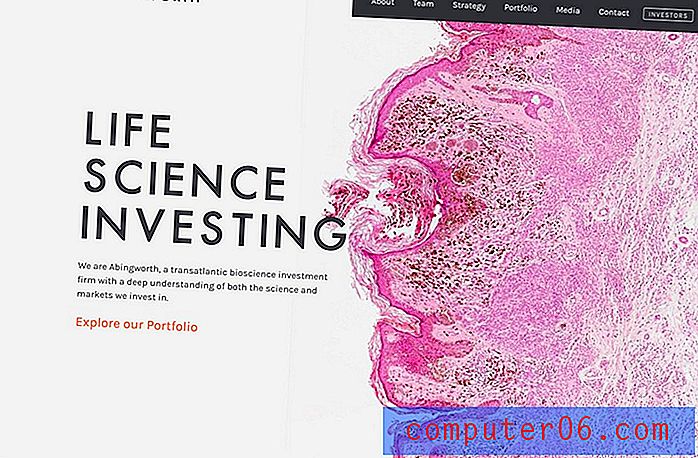
El punto focal debe establecer de qué se trata el diseño y por qué los usuarios deberían preocuparse.En el ejemplo anterior, Abingworth usa una gota rosa brillante como punto focal. Llama la atención por el color y la curiosidad (¿qué es?) Y porque contrasta con el espacio blanco y abierto al otro lado de la pantalla.
El punto focal del diseño debe ser su mejor imagen, ilustración o animación y estar relacionado con los mensajes clave. El punto focal debe establecer de qué se trata el diseño y por qué los usuarios deberían preocuparse. Debido a que este es el primer lugar donde buscarán los usuarios, establece el tono de cómo (y si) interactuarán con el diseño.
Conclusión
Crear contenido que los usuarios realmente leerán es más que solo texto en la pantalla. Es una combinación de escritura y elementos visuales que atraen a los usuarios, les ayudan a vislumbrar de qué se trata el diseño y luego deciden seguir interactuando con él.
Si bien parece mucho, todo esto sucede en cuestión de milisegundos. Hay investigaciones que dicen que la mayoría de los usuarios tienen la capacidad de atención de un pez dorado (8 segundos) para aprovechar al máximo ese tiempo con contenido que es fácil de leer.