5 razones para usar una plantilla de maqueta receptiva
Si no está utilizando plantillas de maquetas receptivas para exhibir su sitio web y proyectos de diseño de aplicaciones, ¡se lo está perdiendo! Una plantilla de maqueta proporciona una carcasa realista o estilizada para resaltar un diseño, y elegir una plantilla receptiva puede mostrar bellamente la versatilidad de su diseño.
La mayoría de los diseñadores usan una plantilla de maqueta para colocar el diseño de un sitio web en una pantalla de computadora, tableta o teléfono para dar a los clientes u otras partes interesadas una vista previa de cómo se verá un proyecto terminado. El resultado es pulido y fácil de entender para los usuarios.
Si aún no se ha aventurado en el mundo del uso de una de estas herramientas, aquí hay cinco razones para usar una plantilla de maqueta receptiva. Todo con algunos excelentes ejemplos para mostrarle exactamente cómo funcionan.
Explore las maquetas de sitios web
1. Mostrar un nuevo sitio web o diseño de aplicación

La razón principal para usar una plantilla de maqueta receptiva es mostrar todas las iteraciones de dispositivo de un nuevo sitio web o diseño de aplicación a la vez. Esto permite a los clientes y otros miembros del equipo ver cómo se verá el diseño en todos los dispositivos.
No solo puede ayudarlo a detectar fallas de diseño entre dispositivos antes de presentar el diseño, sino que también puede ayudar a todos los demás a imaginar el diseño final. Esto puede ser un gran paso al principio del proceso de diseño o proporcionar una vista rápida del diseño una vez que esté terminado.
Maqueta destacada: lo bueno de 62 maquetas receptivas es que incluye una colección completa de dispositivos para trabajar y puede apilar agregar o eliminar elementos según sea necesario. También hay múltiples orientaciones y vistas para los tipos de dispositivos en esta sólida plantilla de maqueta receptiva.
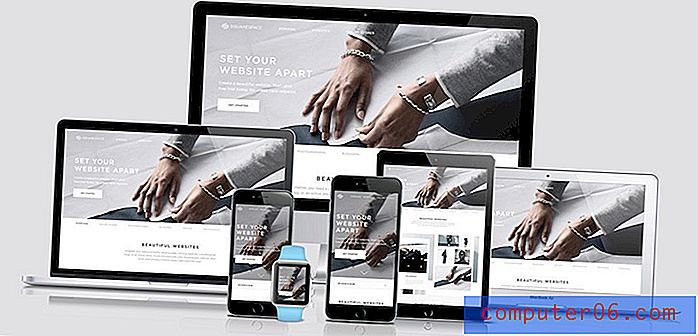
2. Cuenta con diferentes tamaños de pantalla

Una plantilla de maqueta receptiva le permite mostrar el diseño en muchos tamaños y orientaciones de pantalla diferentes. Desde computadoras de escritorio hasta teléfonos y relojes, es importante saber cómo se verá el diseño para cada usuario.
Con una maqueta, puede presentar todas estas opciones de un vistazo. Esto puede ahorrar tiempo en reuniones de diseño porque no tiene que abrir cada página de inicio individualmente por tipo de dispositivo.
La otra ventaja aquí es que puede mostrar una descripción general del diseño antes de que un proyecto esté realmente terminado. Una maqueta proporciona una opción de presentación elegante para diseños visuales que aún no están listos para la interacción.
3. Presentación rápida y fácil
Si bien la mayoría de las razones para usar una plantilla de maqueta de sitio web receptiva se centran en clientes y usuarios, también hay un beneficio distintivo para los diseñadores. Son fáciles y rápidos de usar.
Le llevará más tiempo explorar todas las opciones disponibles y encontrar una plantilla que le guste en lugar de usarla.
Con una plantilla personalizable de alta resolución, puede pegar capturas de pantalla de su diseño en segundos, guardar y usar. Eso es. Usar una plantilla de alta calidad, como las de Envato Elements, no podría ser más fácil (o más rápido).
4. Diseño destacado para impresión / pantalla plana

Muchos diseñadores encuentran que hay promoción o publicidad en torno al lanzamiento o rediseño de un nuevo sitio web o aplicación. Y a menudo esto implica necesitar una impresión o una pantalla plana de ese diseño para distribuir.
Una plantilla de maqueta receptiva proporciona una manera de hacer esto que está un poco más pulida que solo proporcionar capturas de pantalla. Al colocar el diseño dentro de los dispositivos para mostrar el uso real, la mayoría de las personas pueden visualizar el proyecto de manera más completa y comprender cómo usarlo. (Una captura de pantalla pequeña puede no parecer algo para el usuario promedio, pero si se coloca dentro de un elemento del teléfono, sabe exactamente lo que se está comunicando).
Maqueta destacada: el paquete de maquetas web receptivas para dispositivos múltiples es un kit simple pero realista de opciones de visualización en una variedad de dispositivos. El fondo simple con múltiples orientaciones para elegir permite que el diseño se destaque realmente en esta plantilla de maqueta receptiva.
5. Forma profesional de mostrar proyectos

Finalmente, el uso de una maqueta proporciona una forma más profesional y pulida de mostrar un diseño. Puede ayudar a los usuarios a visualizar el producto final más completamente.
Una maqueta proporciona un método visual de comunicación con una visualización precisa de un diseño. Permite a los clientes y no diseñadores ver el proyecto de una manera que tenga sentido para ellos y puede ayudar a crear brechas de conversación brillantes entre diseñadores y clientes.
Si no ha intentado usar una de estas plantillas, puede sorprenderle lo mucho que a los clientes les gusta ver su sitio web con este tipo de presentación. (¡Y no es mucho trabajo extra para ti!)
Maqueta destacada: la maqueta de Responsive Web Display Kit está diseñada para mostrar sitios web con mucho espacio para realizar personalizaciones. Lo bueno de un kit como este es que el diseño se muestra en un entorno real, que tiene una buena presentación con una sensación pulida.
Conclusión
Encontrar un buen sitio web receptivo o una plantilla de aplicación te facilitará la vida. Una vez que encuentre uno que le guste, puede usar la misma plantilla para múltiples proyectos. (Quizás incluso considere agregar una marca o una marca de agua al diseño de la maqueta para que los clientes puedan identificar fácilmente sus proyectos).
La mejor parte sobre el uso de una maqueta es que son fáciles de trabajar. La mayoría de los kits también se actualizan o actualizan con dispositivos nuevos o modernos, ¡siempre asegúrese de mostrar la tecnología actual!