5 consejos para mezclar fotos e ilustraciones en un solo diseño
¿Listo para correr un riesgo de diseño? Intente mezclar fotos e ilustraciones en el mismo proyecto de diseño. Un elemento dibujado a mano puede agregar fantasía e interés a un diseño que incluye fotografía. Por el contrario, una foto puede hacer que un diseño ilustrado más alegre parezca más real o importante.
Esta técnica puede ser un poco difícil de imaginar hasta que vea algunos ejemplos de cómo puede funcionar maravillosamente. Hoy estamos analizando esta tendencia y brindando consejos y ejemplos para ayudarlo a desarrollar formas creativas de crear un diseño propio.
1. Use ilustraciones como acentos de UI

Puede incorporar elementos ilustrados en el diseño todo el tiempo y ni siquiera pensar en ello. Muchos elementos de la interfaz de usuario a menudo se ilustran de alguna manera. No están necesariamente en ese estilo dibujado a mano, pero tienen un aspecto menos táctil y más "botón web".
Mejora eso si quieres probar un efecto dibujado a mano. O considere usar un boceto como un acento.
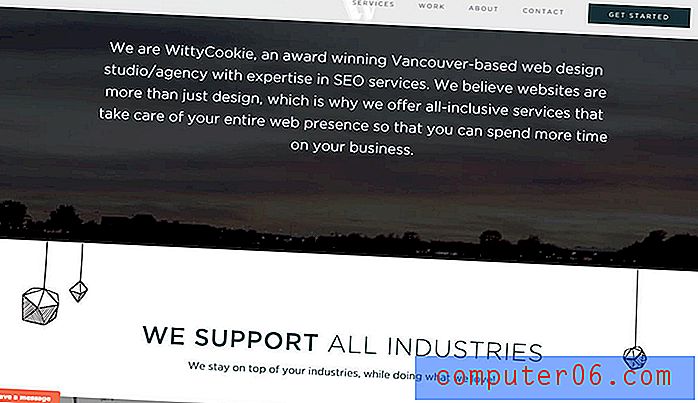
WittyCookie, arriba, usa una mezcla de ilustraciones y un video de estilo héroe para atraer a los usuarios al diseño. La página de inicio (no mostrada) presenta una ilustración. Lo bueno es el elemento de fantasía aquí. Los elementos dibujados a mano "cuelgan" del video. El resultado hace que el sitio se sienta menos como un argumento de venta para trabajar con la agencia y más como si se divirtieran juntos.
El concepto es interesante y no abrumador. ¿Y la mejor parte? Es una forma divertida de crear interés visual cuando no tienes un buen catálogo de imágenes o videos para trabajar.
2. Ilustrar primero


Si una ilustración es su primer instinto cuando se trata de un proyecto, dibuje primero ese esquema. Dibuje las partes ilustradas y vea a dónde va el diseño antes de agregar elementos de foto o video.
Ese es el camino tomado por la Conferencia Made by Few, arriba. Las intrincadas ilustraciones en todo el diseño son impresionantes e incluyen un nivel de detalle que cualquier diseñador puede apreciar. Justo debajo de la imagen del héroe hay un video en bucle con escenas de la conferencia. Lo que hace este elemento pequeño pero real es mostrar que este es un evento en vivo. Combínalo con las increíbles imágenes y solo querrás registrarte para ver de qué se trata. El ambiente de la conferencia se ve divertido y moderno gracias al par de videos de ilustración.
Hay otra ruta al pensar en comenzar con una ilustración también. Dibuja una increíble imagen de fondo para el diseño. Esta es una forma divertida de obtener exactamente lo que desea en un fondo sin buscar imágenes prefabricadas.
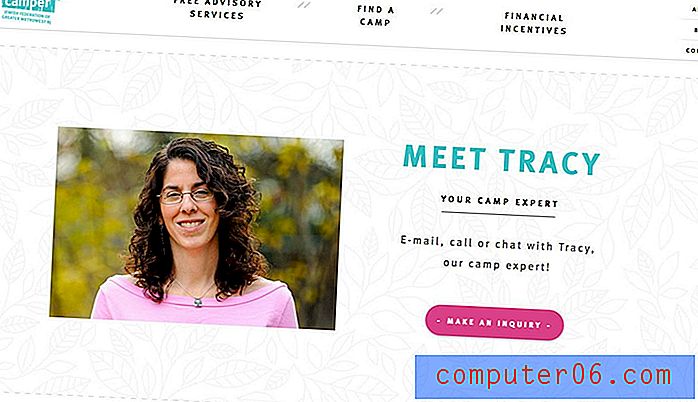
One Happy Camper, arriba, hace esto de una manera interesante con una mezcla de paneles de fondo ilustrados, fondos blancos lisos e incluso fondos fotográficos en blanco y negro. Los cambios en el fondo señalan efectivamente un cambio de contenido y nueva información para los usuarios que exploran este campamento para niños.
3. Usa ilustraciones como tipografía

Cuando no tenga muchas imágenes geniales con las que trabajar, mezcle las ilustraciones de la misma manera que podría jugar con la tipografía. Aunque el concepto suena extraño, piénselo por un minuto: una ilustración ordenada puede agregar énfasis a un video o foto. Puede resaltar lo que desea que los usuarios sepan.
Achrival, arriba, hace esto de una manera interesante. El ilustrado, "bailando" A sirve como el logotipo de la agencia y llama más la atención sobre el breve ciclo de video. Sin ella, puede pasar las imágenes sin detenerse. Pero es lo suficientemente diferente como para atraerlo de la misma manera que lo haría un titular poderoso.
4. Considere animaciones ilustradas

Ya sea que las ilustraciones estén dibujadas a mano o por computadora, brindan una gran oportunidad para incorporar animación simple. Desde herramientas de navegación hasta divots divertidos que involucran a los usuarios, una ilustración animada puede ser informativa, inesperada y divertida.
No quiero ir por la borda con animaciones. Mantenlos simples y decididos. Cada animación debe tener un objetivo para el usuario: un enlace, una señal direccional o una sorpresa que los mantenga interesados.
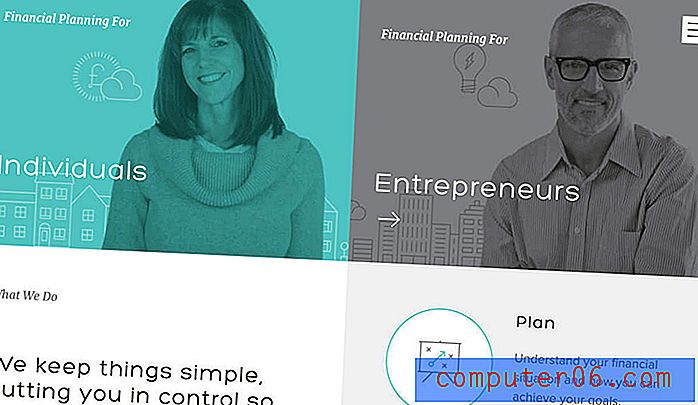
Es posible que no espere este tratamiento de un grupo de planificación financiera, pero Taylor Made, arriba, usa una mezcla de animación ilustrada y fotografía maravillosamente. Las partes ilustradas de las imágenes hacen que la planificación financiera parezca un poco menos intimidante y ayudan a guiar a los usuarios a través de los clics.
Las ilustraciones también completan el color donde el sitio web se queda corto en otras imágenes y el resultado final es un diseño coherente que es divertido, atractivo y fácil de usar.
5. Cuenta una historia


Cuando se trata de mezclar imágenes reales e ilustradas, las mejores combinaciones cuentan efectivamente una historia. Lo visual coincide con el estado de ánimo del contenido y se siente como parte de la identidad de la marca.
El uso de esta técnica puede funcionar para aplicaciones únicas, pero a menudo se integra con una estrategia de marca más completa. Mire el Crea Flower de Cone Flower, arriba. El logo está ilustrado. El diseño del sitio web utiliza una historia principalmente ilustrada para crear el ambiente adecuado y alentar a los usuarios a seguir aprendiendo sobre la marca. Y justo cuando quieres, hay una imagen para llenar los espacios en blanco. El diseño es increíblemente simple y se centra en la historia en sí, no en las técnicas utilizadas para crearla.
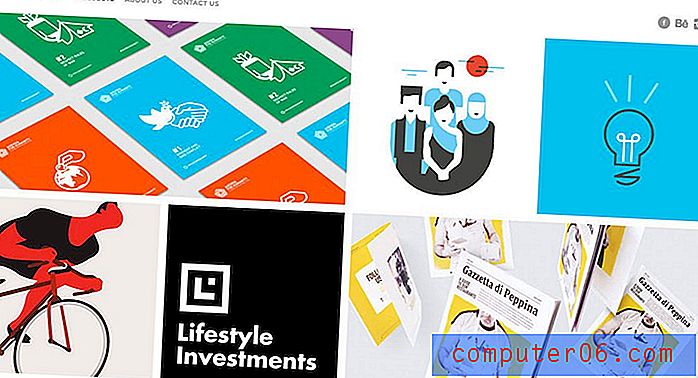
En el otro extremo del espectro está Kuoz, un sitio de cartera, con una mezcla de imágenes e ilustraciones. Del mismo modo, la mezcla ayuda a contar una historia de quién y qué es Kuoz al mostrar proyectos. Mire de cerca las agrupaciones para obtener una idea de por qué este diseño funciona sin sentirse abrumado o abarrotado. Las imágenes y las ilustraciones están unidas por esquemas de color similares para que cada ubicación se sienta intencional y armoniosa.
Esa es realmente la clave para mezclar imágenes e ilustraciones: deben parecer intencionales. Necesitan aparecer en armonía. Nunca deberían verse como un montón de elementos pegados en una página.
Conclusión
¿Eres lo suficientemente valiente como para asumir esta tendencia de diseño? Si bien la técnica puede verse increíble, es intimidante y puede ser difícil de vender a un cliente.
Traiga algunos ejemplos de trabajo que utilicen bien los efectos para ayudar a mostrar a los demás lo que puede hacer. Dibuje algunas de las ilustraciones con anticipación para ayudar a vender aún más el concepto de diseño. ¡Y recuerda contar una historia que atraiga al usuario!