Diseño en blanco y negro: 10 ejemplos impresionantes (+ consejos)
Un esquema de diseño en blanco y negro puede ser una de las combinaciones más llamativas para un proyecto. El profundo contraste y la naturaleza simplista de estos colores (o la falta de ellos) brindan muchas oportunidades para explorar otras técnicas para aprovechar al máximo el diseño.
Los diseños en blanco y negro siempre han sido muy populares, y recientemente se han cambiado a estilos más minimalistas con un fondo principalmente blanco y elementos negros. Pero como verá en esta colección de impresionantes proyectos de diseño en blanco y negro, hay muchas otras opciones para explorar.
Explore los elementos de Envato
1. Fotografía en blanco y negro
 Los mejores usos de este estilo de fotografía suceden con un fotógrafo involucrado en un proyecto desde el principio.
Los mejores usos de este estilo de fotografía suceden con un fotógrafo involucrado en un proyecto desde el principio. La fotografía en blanco y negro puede ser una excelente manera de crear un diseño incoloro con mucho impacto visual. Hay algo en una imagen en blanco y negro que te hace detenerte y mirar. (Tal vez porque no son muy comunes).
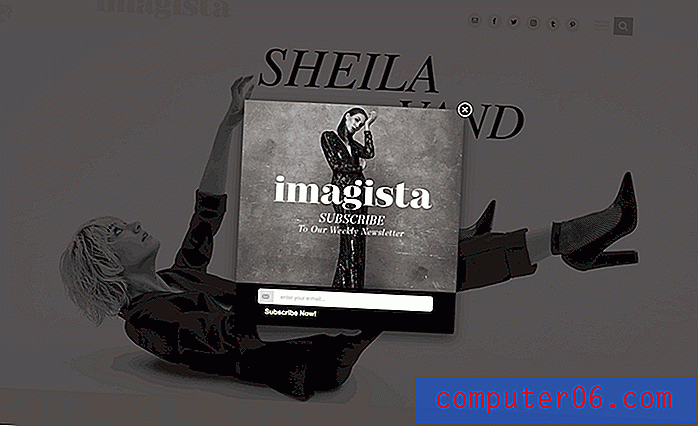
Imagista utiliza una hermosa colección de imágenes en blanco y negro, así como fotos en la cabeza debajo del desplazamiento, para el diseño principal del sitio web. Incluso el anuncio emergente en la página de inicio presenta la misma estética en blanco y negro. Incluso sin color, solo desea mirar las imágenes y comprender exactamente lo que el diseño intenta comunicar.
Debe planificar cuidadosamente el uso de la fotografía en blanco y negro, no se trata solo de arrojar un filtro fotográfico. Los mejores usos de este estilo de fotografía suceden con un fotógrafo involucrado en un proyecto desde el principio.
2. Blanco y negro sobre el pergamino

No todos los diseños en blanco y negro son solo en blanco y negro. Muchos presentan un patrón de elementos en blanco y negro versus color.
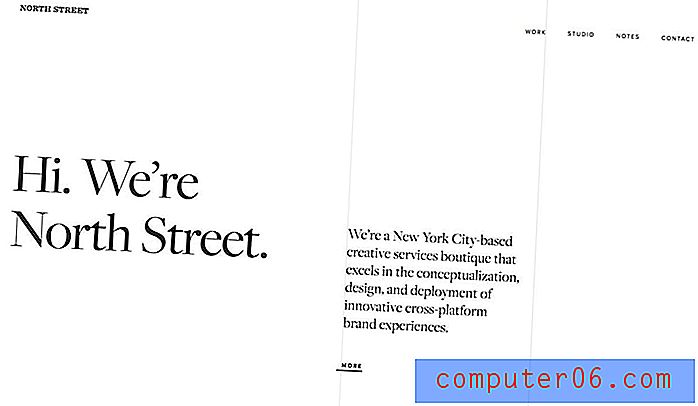
North Street Creative lo hace bien con un encabezado y pie de página en blanco y negro y elementos de color dispersos en el medio. Esto crea una idea de cuál es la marca de la agencia (blanco y negro) y qué es el trabajo del proyecto (en color).
Esta técnica es una forma efectiva de crear separación entre elementos y mensajes a lo largo de un diseño. Ayuda a los usuarios a comprender dónde están en el contenido y cómo los elementos se relacionan o no entre sí.
3. Negro rico

Un diseño en blanco y negro no tiene que ser negro. Los diseñadores que trabajan en impresión podrían estar acostumbrados a trabajar con un negro K (o puro) para garantizar una mejor calidad final. Esa limitación no existe en línea.
Elija un negro intenso para crear asociaciones frías o cálidas y proporcionar una paleta en blanco y negro más atractiva.
Black M hace esto con su sitio web. El fondo y la imagen usan un negro intenso con muchos matices azulados y un blanco más cremoso. Este giro moderno en blanco y negro verdadero es un poco más atractivo visualmente y es justo lo que puede diferenciar un diseño en blanco y negro de cualquier otro diseño que use este esquema de color.
4. Mayormente blanco
 Las paletas en blanco y negro pueden comunicar cosas muy diferentes.
Las paletas en blanco y negro pueden comunicar cosas muy diferentes. Cuando diseñe en blanco y negro, aplique los mismos principios que lo haría con cualquier otra paleta de colores y elija una de las opciones para que sea el color dominante. También puede considerarlo como opciones de color de fondo y texto y elementos.
Pero la mayoría de los mejores esquemas de color en blanco y negro podrían ser en blanco o negro.
El sitio de Kalpa Collection es agradable porque el blanco es más una opción "ligera" y no blanco puro. Esto puede ser mucho más fácil para la vista, especialmente con la retroiluminación de pantallas y dispositivos, lo que hace que el diseño en su mayoría blanco sea bastante fácil de leer. El fondo y la imagen principal son sutilmente diferentes, pero casi se desvanecen entre sí. El texto se encuentra en marcado contraste.
5. Mayormente negro

Por otro lado, puede ir en su mayoría negro con el diseño y usar acentos y texto en blanco para enfatizar.
Lo primero que puede notar al mirar estos ejemplos de forma consecutiva es cuán diferentes se "sienten". Las paletas en blanco y negro pueden comunicar cosas muy diferentes. Es importante asegurarse de que está creando la conexión emocional deseada con los usuarios en relación con la paleta de colores.
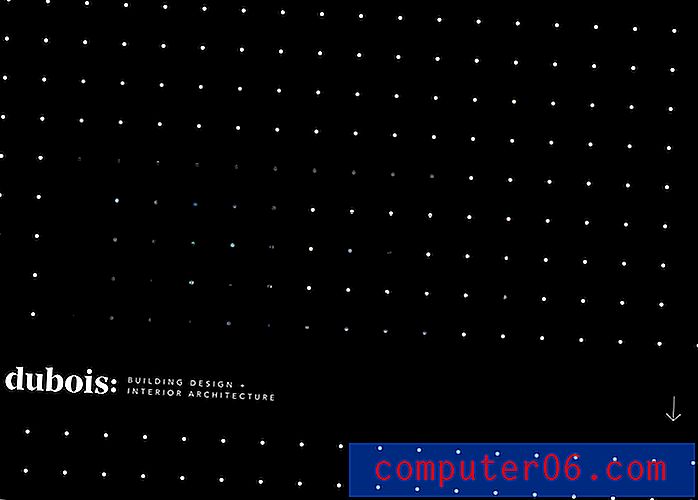
Dubois es agradable porque el fondo negro simple está iluminado con lunares y una hermosa tipografía con mucho espacio a su alrededor.
6. Sin color secundario

Si bien la mayoría de los diseños en blanco y negro incluyen algunos de los colores, puede llevar a cabo un proyecto sin un acento terciario.
Printworks es puramente blanco y negro. El único elemento con alguna variación de color es la imagen en blanco y negro en el centro de la pantalla. El resultado es absolutamente deslumbrante.
7. Sugerencia de color de acento
 Demasiado color de acento en un diseño en blanco y negro puede diluir el significado del acento
Demasiado color de acento en un diseño en blanco y negro puede diluir el significado del acento Un toque de color en un diseño en blanco y negro es justo lo que llama la atención sobre un detalle o elemento específico en el diseño. Esta técnica es popular en muchos proyectos de diseño incoloro.
El desafío es encontrar el color de acento adecuado y usarlo de manera puntiaguda para que realmente signifique algo. Demasiado color de acento en un diseño en blanco y negro en realidad puede diluir el significado del acento, por lo que es menos importante.
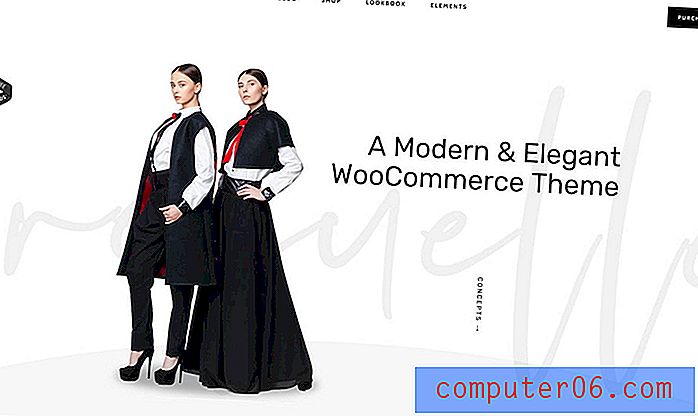
El sitio de demostración para un proyecto de Temas de Wolf utiliza una paleta de colores en blanco y negro con un toque de rojo. Este color atrae a los usuarios a esa parte de la imagen primero y luego directamente a través de la pantalla horizontalmente al mensaje. El color de acento es un punto de entrada visual en el diseño.
8. Sin arte

Un patrón de diseño en blanco y negro puede ser la solución cuando no tiene elementos de arte con los que trabajar. Un sorprendente par de colores (y acento) puede crear un punto focal incluso sin un verdadero arte.
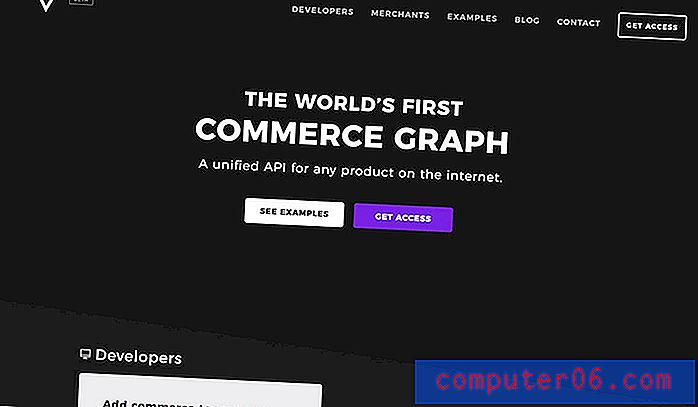
Violet hace un buen trabajo con un patrón de diseño simple con un solo botón de color para la llamada a la acción. El diseño crea profundidad utilizando múltiples sombras negras en forma angular para separar elementos y mantener el flujo del diseño moviéndose hacia abajo de la página.
9. Pistas de animación.
 Agregar un toque de animación puede proporcionar una presencia visual más compleja para el diseño.
Agregar un toque de animación puede proporcionar una presencia visual más compleja para el diseño. Muchos de estos diseños son mínimos por naturaleza. (Solo hay mucho que puede hacer con un diseño en blanco y negro antes de que comience a saturarse).
Agregar un toque de animación puede proporcionar una presencia visual más compleja para el diseño. Pruebe algo sutil para que los usuarios no tengan que esforzarse demasiado para comprender lo que está sucediendo y crear una animación que tenga algún propósito.
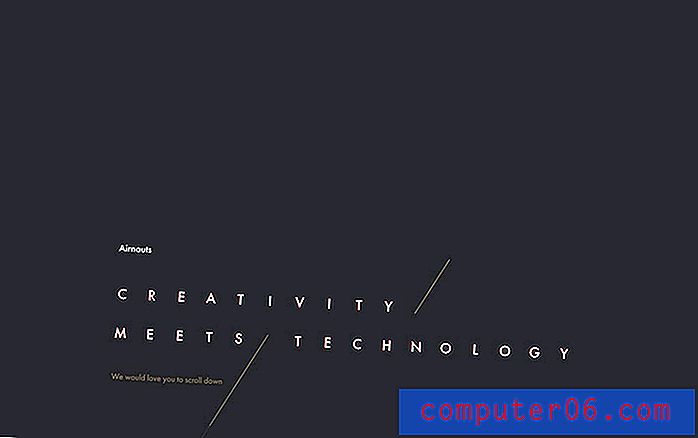
Airnauts utiliza un cambio simple en el texto más una línea en movimiento para atraer a los usuarios a la directiva de desplazamiento en la parte inferior de la pantalla. Gracias a todo el espacio, el ojo se mueve inmediatamente a la animación, que proporciona un punto de interés distinto en lo que de otro modo podría ser un diseño en blanco y negro casi aburrido.
10. Crear intensidad

Un diseño en blanco y negro tiene un cierto sentido de intensidad por naturaleza. Hay más nítidos y nítidos que algunos otros patrones de diseño.
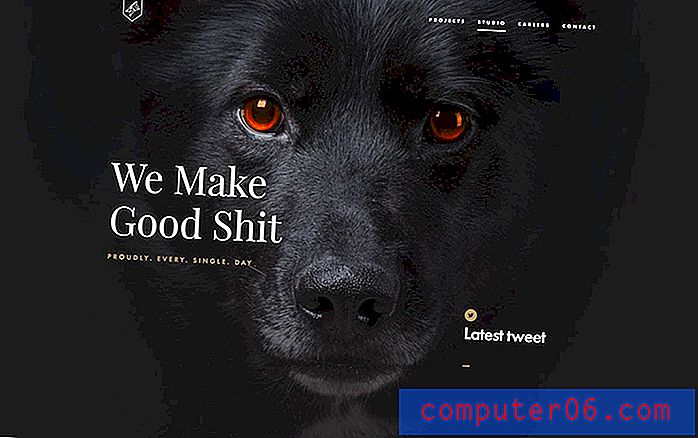
Haga hincapié en enfatizar y crear aún más intensidad con los elementos que utiliza en el diseño. La imagen impactante del perro, con ojos de color ámbar, nada menos, es difícil de mirar. El texto blanco dice algo. Casi se te pone en la cara. Ese diseño intenso puede mantener a los usuarios en movimiento y querer ver qué otros misterios y elementos sorprendentes están por venir.
Conclusión
Si bien la mayoría de las personas inmediatamente piensa "mínimo" cuando escuchan un diseño en blanco y negro, ese no tiene que ser el caso. Como muestran los ejemplos anteriores, un diseño en blanco y negro puede ser de naturaleza mínima o complejo e intrigante.
A la mayoría de los diseñadores les gusta agregar algunos toques de color a un proyecto de diseño en blanco y negro para obtener elementos adicionales de interés. Busque colores con fuerte contraste para obtener el máximo impacto.