Cómo elegir íconos efectivos y atractivos en tus diseños
Los iconos pueden considerarse una de las universalidades del diseño web; casi cualquier sitio web se beneficia de la adición de al menos algunos de ellos. Por lo tanto, es tentador suponer que si espolvorea un puñado de estas pequeñas imágenes, su trabajo está hecho. Pero hay mucho más que eso: los buenos íconos deberían sentirse integrados visualmente en el grupo de imágenes en las que se encuentran, así como en el diseño del sitio en su conjunto. Necesitan tener una claridad conceptual y un propósito que vaya más allá de ser un simple placer visual. Cualquier ícono que no cumple un propósito establecido, o que no transmite el concepto correcto en sus imágenes, es uno que debe ser reconsiderado.
Por supuesto, hay espacio para la interpretación y la generalización con cualquier tipo de imágenes, pero los íconos no son meras ilustraciones que se usan únicamente para dividir el espacio y agregar interés: son metáforas visuales que pueden invertir significado en un tema de un solo vistazo; y como tal, son una herramienta poderosa para mejorar las experiencias de los usuarios.
¿Cómo se deben usar los iconos?
La iconografía puede ser un tema resbaladizo, porque abarca muchos tipos de imágenes y puede cumplir muchos roles. Los iconos se pueden usar para muchos propósitos, pero los dos más comunes e importantes tienden a ser:

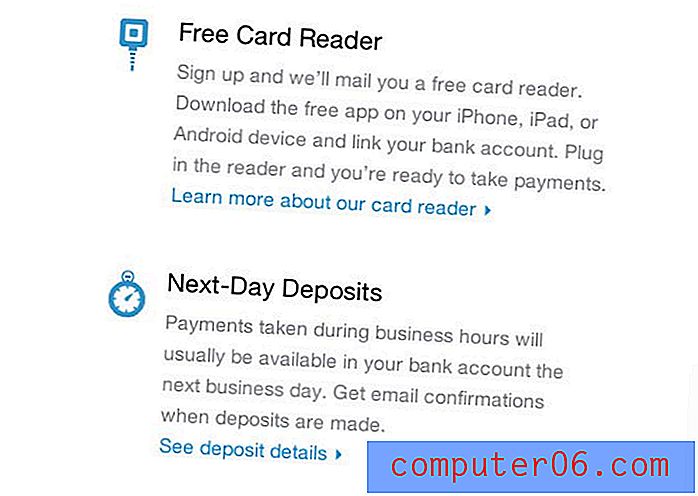
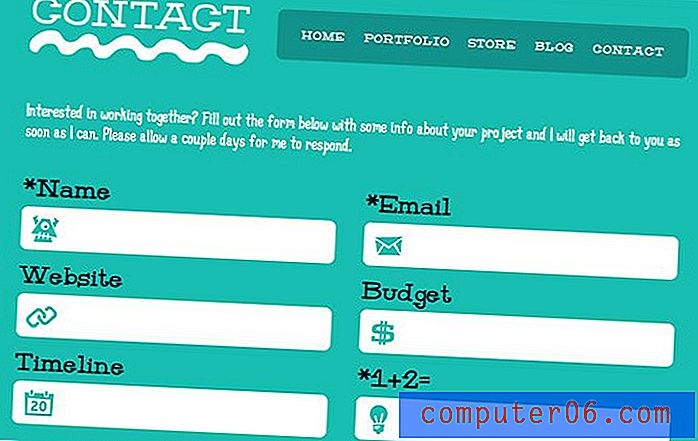
- Interrupciones visuales en el contenido : haciéndolo más atractivo y legible. Esta aplicación se usa a menudo en el cuerpo del sitio web, en listas (como se ve arriba) u otros elementos con mucho texto.

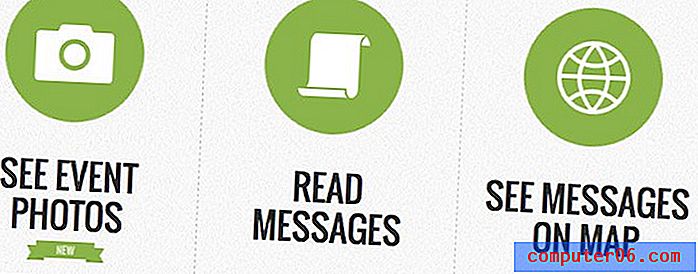
- Referencia visual rápida para un concepto : este uso aparece con mayor frecuencia en elementos de navegación (como se ve arriba), y algunos, como el icono de lupa que significa una búsqueda, son tan comunes que ni siquiera necesitan un identificador de texto.
Es obvio que incluso estas dos categorías constituyen una infinidad de formas y razones para usar iconos, por lo que es probable que los vea en casi todos los elementos del diseño web: encabezados, pies de página, barras de navegación, listas; Prácticamente cualquier parte de un diseño puede mejorarse mediante la adición de iconos bien elegidos.
¿Qué hace un buen ícono?

Si bien no es difícil ver cómo los íconos son un componente esencial para casi cualquier buen diseño de sitio web, a veces puede ser difícil reconocer cuándo no funcionan tan bien como podrían ser. Incluso un conjunto de iconos mal diseñado generalmente es preferible a una pared de texto, pero un conjunto hermoso de iconos significativos, como los anteriores, puede hacer mucho más.
Aunque el diseño de iconos es un tema complicado que cambia con cada nueva situación, todavía hay algunas reglas esenciales que se aplican al diseño de iconos efectivo en todas las aplicaciones: las dos cosas críticas a considerar en cualquier sistema de iconos son cómo hacer iconos tanto visualmente como conceptualmente eficaz
¿Cómo hacer que los iconos sean visualmente efectivos?
Los íconos hacen un mejor trabajo al agrupar contenido relacionado y atraer la atención a información importante si tienen relaciones consistentes y consideradas con los otros íconos en el conjunto y con el diseño del sitio que los rodea.
Los conjuntos de iconos deben tener unificación visual
Un grupo de iconos que no tiene suficiente cohesión se ve mal, no importa cuán geniales puedan ser cuando se consideran individualmente. Hay muchos trucos que pueden crear un sentido de unidad, que incluyen:

- Usando el mismo color o esquema de color, como se ve arriba.

- Ajustar todos sus íconos en la misma forma, como se ve arriba.

- Diseñe sus iconos con o sin líneas u otros atributos de borde, como se ve arriba.

- Agregar efectos, como gradientes, transparencias o sombras paralelas, como se ve arriba.

Para este fin, es importante considerar cómo adaptará el estilo de sus ilustraciones para adaptarse a los temas. Por ejemplo, es posible que desee representar sus iconos con un efecto 3D, en ángulo. Pero, ¿qué sucede si uno de los íconos del ejemplo anterior necesita representar una tarjeta de regalo? Un icono que representa una carta seguramente tendrá que ser bidimensional y arruinará el efecto que está buscando.
Cuanto mayor sea el conjunto y el alcance de los iconos, más diversidad deberían tener

Aunque los íconos dentro de un conjunto deben tener una estrecha conformidad, puede doblar e incluso romper las reglas cuando se trata de grandes conjuntos de imágenes. Este sitio web, visto anteriormente, es un excelente ejemplo que trata el problema de la misma dimensionalidad, ya que decidieron adoptar las diferentes dimensionalidades de sus íconos. Las diferencias no son discordantes porque los dos tipos están separados, convirtiéndolos en sistemas de iconos relacionados que funcionan bien juntos sin parecerse exactamente.

Además de estos pequeños cambios, el sitio diverge aún más en los otros íconos que encuentra, con algunos que tienen formas más grandes y complejas, y otros que replican el efecto 3D, pero en un estilo completamente diferente. Sin embargo, todos estos funcionan bien juntos porque conservan algunos elementos comunes, y se presentan en instancias que están lo suficientemente separadas como para no abrumar al espectador.
Los iconos deben armonizar con el resto del diseño de su sitio
Por supuesto, hay una infinidad de métodos que puede usar para que sus iconos funcionen con sus otros elementos de diseño. Pero en un nivel básico, las dos formas más efectivas de hacerlo son:

- Iconos como punto de contraste con el resto del sitio : este enfoque es particularmente efectivo si los iconos son de navegación, como estos enlaces de redes sociales (vistos arriba), porque el contraste llama mucho la atención sobre ellos.

- Iconos de estilo para que se integren y sean similares a otros elementos de diseño : esta es una buena opción para las imágenes que tienen más que ver con proporcionar un respiro visual y claridad, y no necesitan el énfasis adicional que podrían tener los elementos de navegación, como se ve arriba.
¿Cómo hacer que los iconos sean conceptualmente efectivos?
Es importante que los íconos jueguen el papel correcto al dirigir la atención y agregar a la estética de un diseño, pero es igualmente importante que también sean lógicos y consistentes en términos de los conceptos que comunican.
Los iconos deben ser fácilmente entendidos

Por un lado, las imágenes pueden ser difíciles porque las interpretaciones nunca son absolutas. Pero por otro lado, son mucho más manejables que las palabras, porque si son lo suficientemente claras pueden trascender el lenguaje. Las directivas simples en las que abunda el diseño web son el vehículo perfecto para la comunicación universal, como se vio anteriormente.

Pero a veces los diseñadores intentan poner conceptos más complicados en la iconografía, y el efecto es confuso en lugar de aclarar, como se vio anteriormente. En estas circunstancias, es bueno dar un paso atrás y realmente tratar de destilar el contenido hasta su esencia básica. Si no puede, eso significa que un ícono no es la solución correcta para ese contenido. Uno de los mejores recursos para encontrar una iconografía inteligente que empuje los límites de la comunicación pictórica es el diseño de infografía, donde el objetivo es a menudo hacer posible un ícono de cada pieza de información.
A medida que el diseño web crece y madura exponencialmente, también lo hace el diseño de iconos. Los conceptos que antes eran imposibles de describir a través de la iconografía se están estandarizando rápidamente y se están agregando a las herramientas de comunicación del diseñador web. Con este impulso hacia la universalidad, es una predicción segura de que los iconos se convertirán en una parte aún más importante del diseño de lo que ya son. Y teniendo en cuenta estos métodos esenciales de uso, podrá llevarlos a cabo con todo el arte y la claridad necesarios para crear diseños hermosos, funcionales y efectivos para cualquier proyecto.