20 excelentes ejemplos de formularios de registro para aprender
Los formularios de registro vienen en muchas formas y tamaños diferentes. Algunos son un solo campo, otros son un proceso de varios pasos que se extienden en varias pantallas.
Hoy analizaremos 20 formas atractivas y funcionales para ver si podemos encontrar ideas útiles que pueda aplicar la próxima vez que cree un formulario de registro.
Explore los recursos de diseño
300 píxeles
Varios de los ejemplos que veremos hoy provienen de formularios de registro beta como este. Por lo general, estas páginas solo proporcionan un gráfico teaser y poca o ninguna información sobre lo que realmente será el sitio.
Realmente me gusta el gráfico del botón 3D y cómo se anima cuando haces clic en él. Este está hecho con imágenes y Javascript, pero el estilo me recuerda a BonBon Buttons, un experimento CSS3 de descarga gratuita.
Otra cosa interesante de esta página es que hace un gran uso de los sprites de imágenes. Echa un vistazo a la fuente para ver la imagen original.

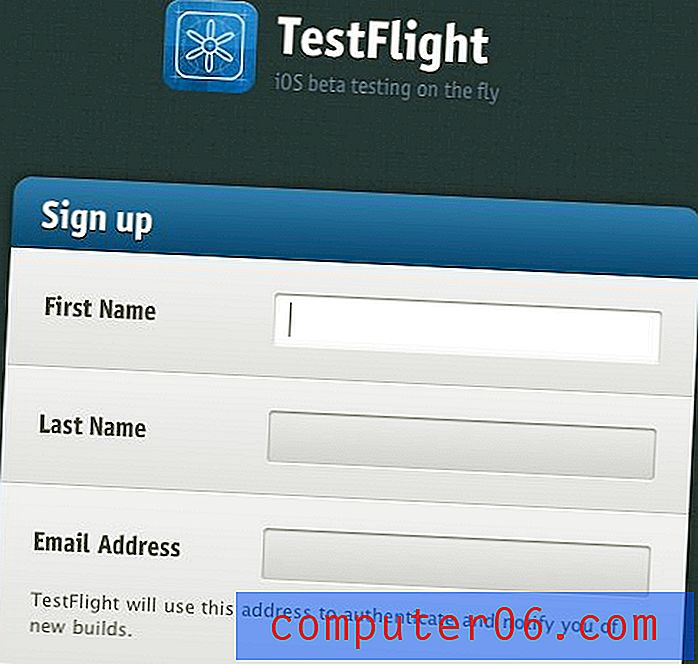
Vuelo de prueba
El estilo suave y simple en este es simplemente hermoso. Me gusta el relleno adicional en cada fila y cuánto se destaca el campo de formulario seleccionado de los demás.
Este es realmente un aspecto de usabilidad importante. Los formularios pueden ser una molestia para los usuarios y agregar pequeños toques como un resaltado de campo actual obvio realmente puede ayudarlos a recorrer el proceso.

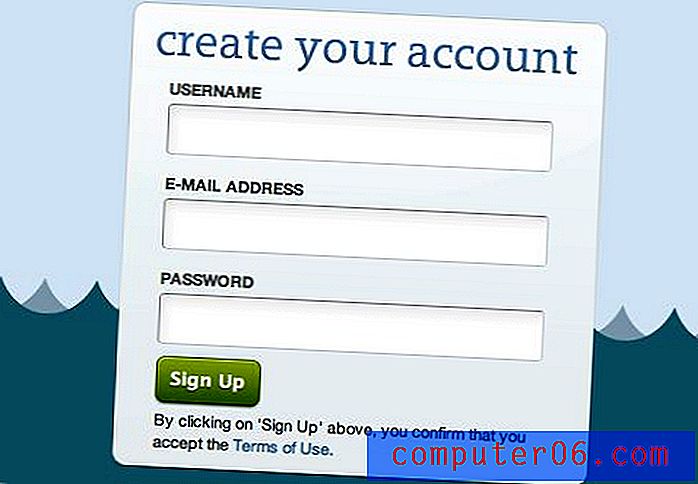
Loable
Me encanta la forma en que flota en el océano. También hay mucho estilo sutil y agradable aquí. Echa un vistazo a la sombra interna en los campos y cómo los bordes del campo son más oscuros en la parte superior izquierda que en la parte inferior derecha. También hay algunas características de retroalimentación realmente excelentes integradas en este formulario, cuya importancia discutiremos en un ejemplo posterior.

CertTime
Las ventanas modales siempre son geniales. Superponen contenido actual en lugar de llevarlo a una página diferente. De alguna manera, eso es menos inquietante que ser llevado a un lugar nuevo, lo que se siente como una interrupción.
Al atenuar los gráficos de la página de inicio y abrir un formulario de registro de signos modales, tiene la sensación de que el proceso será rápido e indoloro y que volverá a navegar de inmediato.

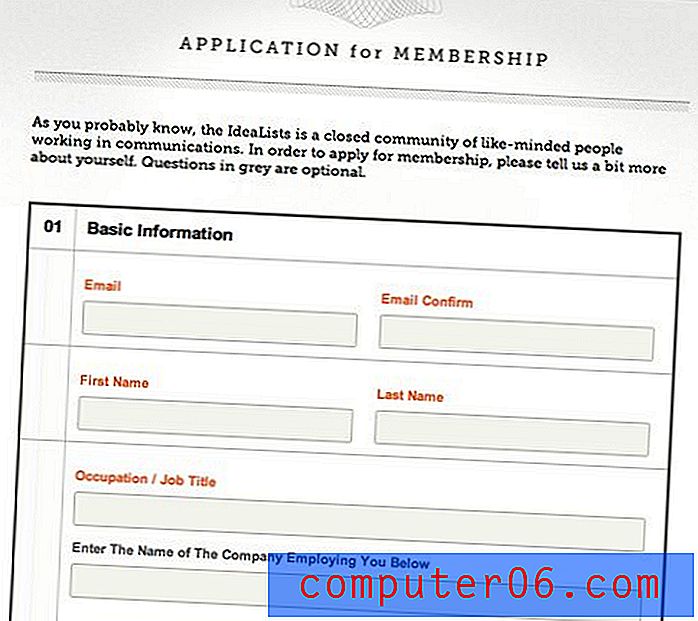
La ideaListas
Este es mucho más largo que los formularios anteriores y tiene varios campos para completar. Sin embargo, el contenido está separado en tres partes manejables, lo que ayuda a que no se sienta como una gran forma.
Además, realmente me gusta cómo el diseño parece sentirse como una forma impresa, ¡puedes verte fácilmente escribiendo en las respuestas!

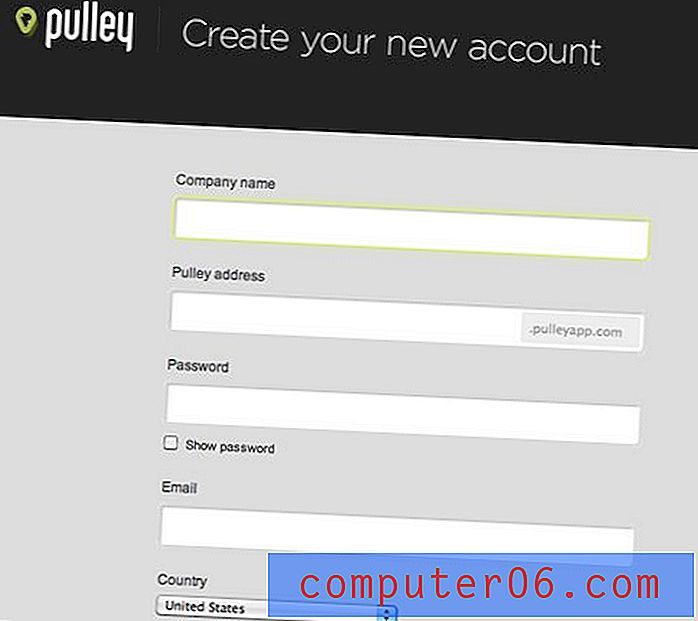
Polea
No tengo mucho que decir sobre esto aparte de eso, me gusta cómo se ve la página. El pequeño recuadro en la dirección presentada es un buen toque. Ese campo también verifica automáticamente su elección de nombre de usuario para ver si ya está en uso.

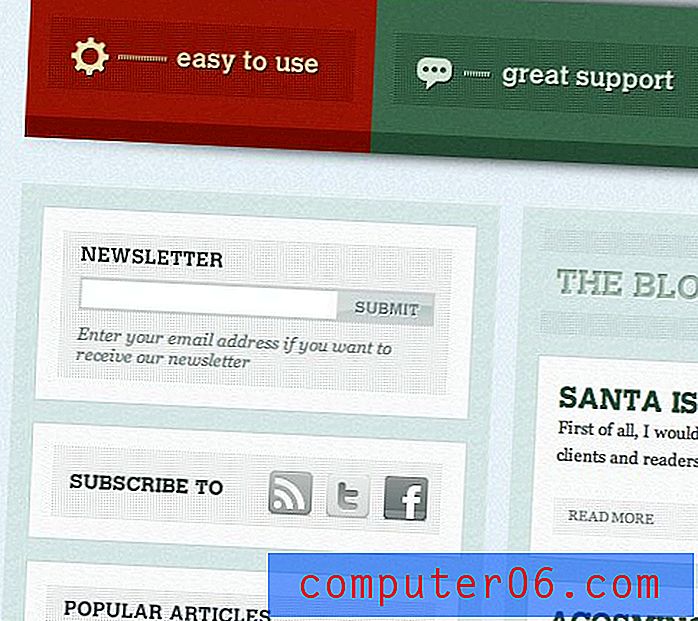
ACosmin.com
El uso de patrones y texturas en este sitio es fantástico. Contar los rectángulos en el formulario de correo electrónico es divertido, está el campo en sí y un borde en el campo, que está rodeado por un patrón de puntos, que está rodeado por un relleno blanco, luego hay otro borde gris más oscuro y finalmente un cuadro grande para sostenerlo todo.
Describiéndolo, pensarías que el resultado sería ocupado y feo, pero fue maravilloso.

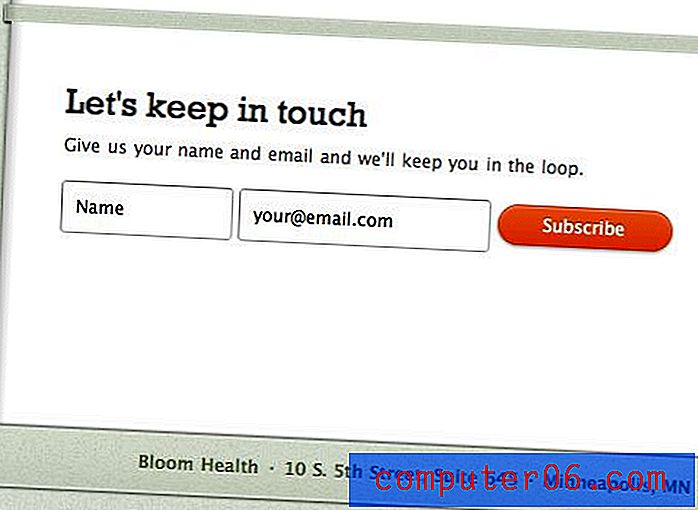
Bloom Health
Aquí me gustaron los mensajes amigables en el texto del formulario: "Sigamos en contacto". Demasiado a menudo disparamos directamente a algo simple y aburrido cuando unos pocos minutos de consideración pueden llevarnos a una alternativa mucho más interesante.

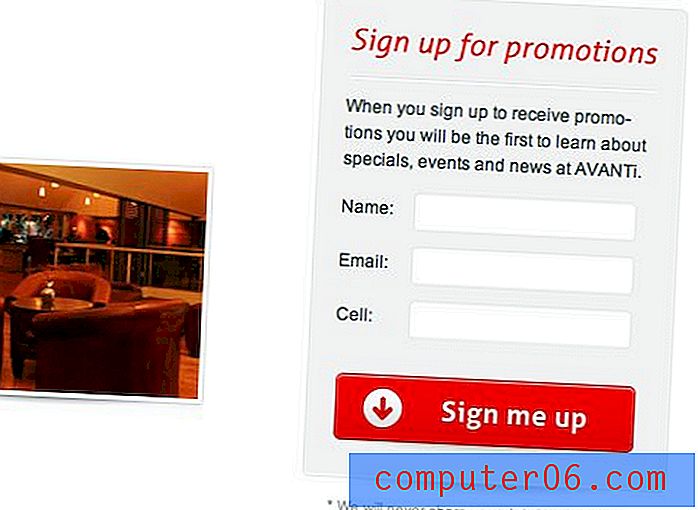
Avanti
La forma Avanti tiene que ver con ese gran botón. El tamaño ampliado y la opción de color en negrita atraen su atención hacia él, donde ve una declaración simple y agradable que no es realmente una llamada a la acción, sino que establece lo que hará el botón desde la perspectiva del usuario: "Regístrese". Esto no deja dudas sobre lo que sucede cuando se presiona el botón.

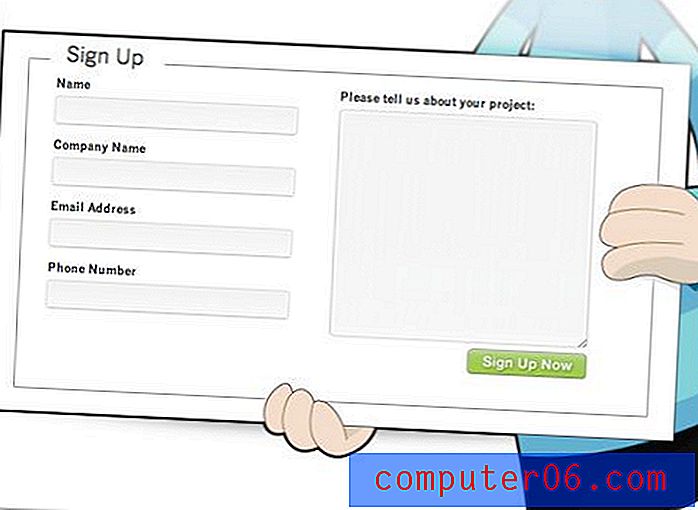
Lógica de audio
Audio Logic eligió que un personaje ilustrado tonto levantara su formulario de registro. Aporta mucho carácter a la página y te hace sonreír cuando la ves; ¡Una técnica que vale la pena explorar con tus propias ilustraciones de personajes!

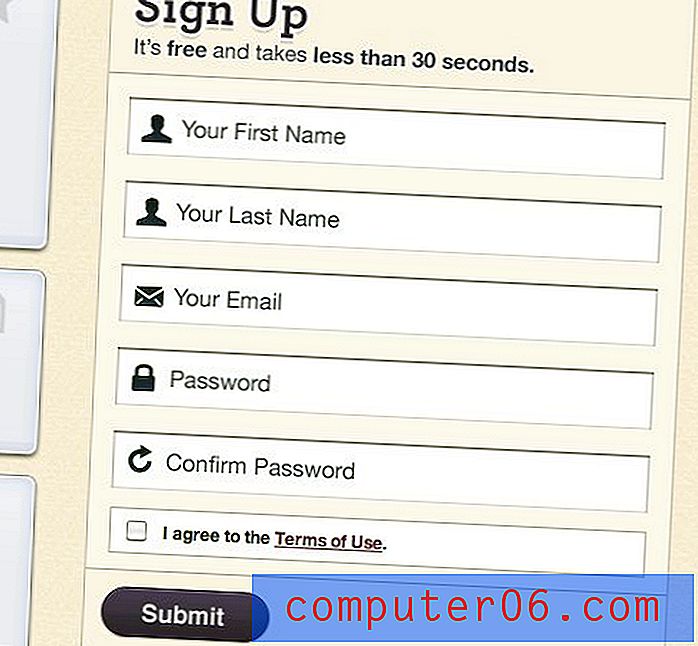
Cultura culinaria
Me encanta el refuerzo visual que este sitio usó para los campos de formulario. Este tipo de iconos simples se pueden encontrar en cualquiera de los cien conjuntos de iconos gratuitos en línea y realmente agregan mucho al formulario, ¡casi podría completarlo sin siquiera leer el texto!
Vemos este tipo de uso de iconos con bastante frecuencia en la navegación y es bastante refrescante ver que alguien lo detiene en un formulario.

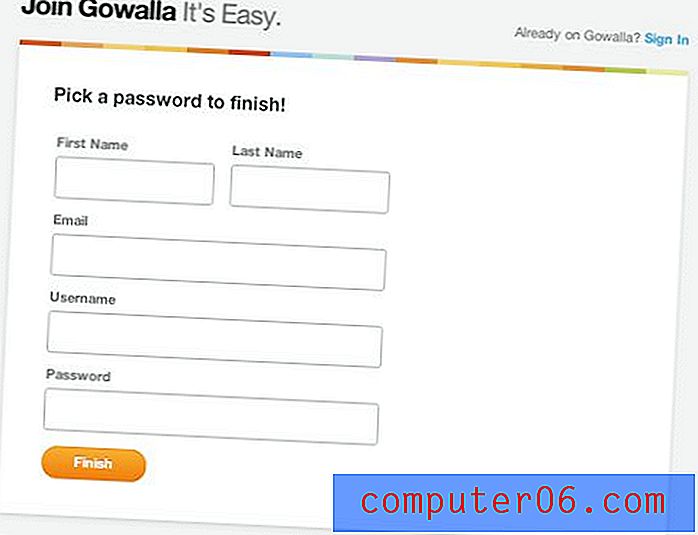
Gowalla
La forma de Gowalla tiene un mensaje interesante que enseñar: simple es bueno. Aquí hay un sitio con un diseño fantástico, listo para usar, que anuncia una aplicación de la misma manera, pero no eligieron hacer nada elegante o confuso en su formulario de registro.
En cambio, es solo una caja blanca con grandes campos agradables. Observe cómo pegaron los dos primeros campos en la misma línea, pero mantuvieron la alineación justificada apretada. Esta es una buena técnica para ahorrar espacio que no rompe su diseño.

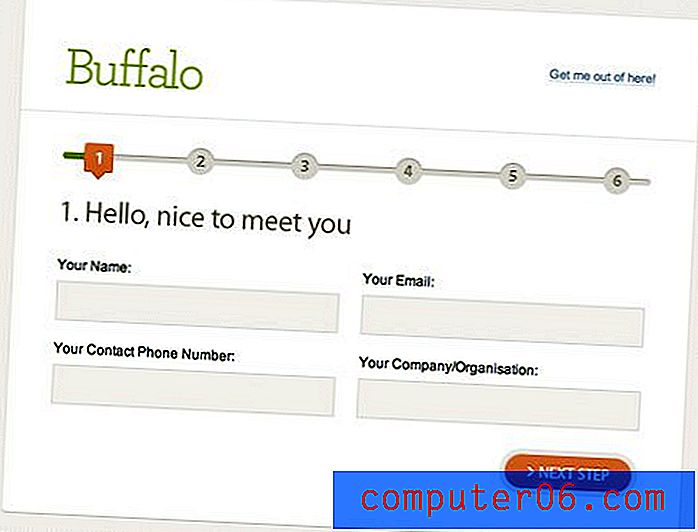
Búfalo
A veces, una forma enorme puede ser increíblemente desalentadora. Verá todos esos campos para completar y su primer instinto es simplemente cerrar la ventana del navegador y hacer que desaparezcan.
Como muestra el siguiente sitio, a veces puede ayudar dividir estos campos en varios pasos. Solo ve un pequeño trozo a la vez para que no se desanime y pueda controlar su progreso a través de las migas de pan en la parte superior.

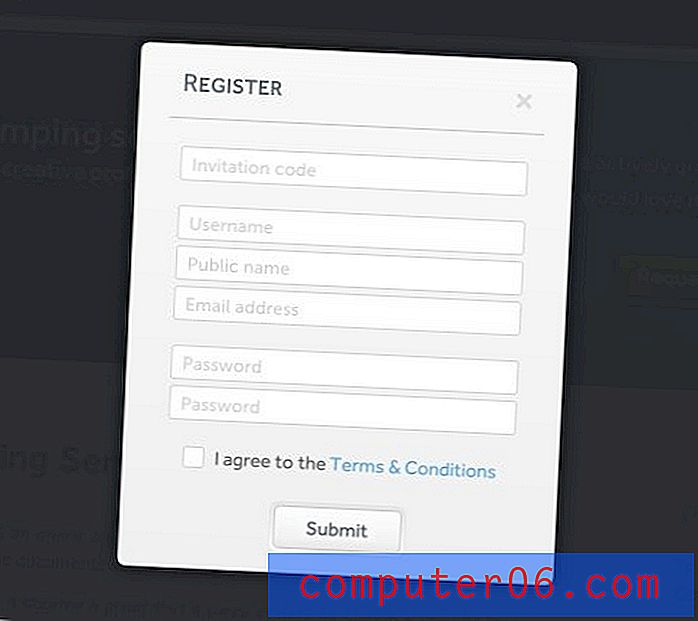
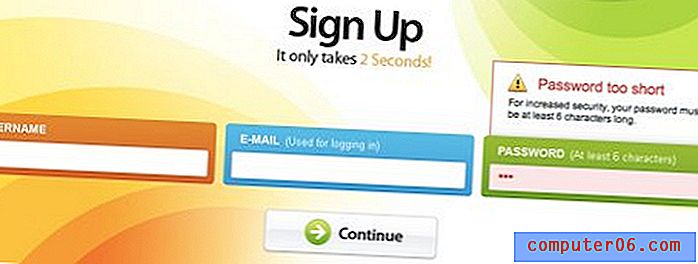
Kontain
Esto es lo que odio: llenar veinte formularios y presionar enviar solo para descubrir que cometí un error en alguna parte. Luego tengo que buscar en la página pequeños asteriscos que indiquen dónde me equivoqué. ¡No soy solo yo, todos en el mundo odian esto! Ya sea que tenga tres campos o cincuenta, hará que la experiencia del usuario sea infinitamente mejor al proporcionar retroalimentación inteligente en vivo por campo.
Vemos esto en acción en el formulario Kontain a continuación. Ingresé una contraseña que solo tenía tres letras y apareció un gran letrero para decirme que hice algo mal, lo mismo sucede si ingresas un correo electrónico no válido. La clave aquí no es simplemente proporcionar comentarios, sino comentarios claramente visibles y fácilmente comprensibles que el usuario puede corregir antes de presionar el botón Enviar.

Zzz
Gowalla tiene un sitio divertido y un formulario de registro aburrido, que tiene sus méritos. Sin embargo, no existe una regla inquebrantable de que tampoco puedes divertirte un poco con tus formularios.
Consulte el formulario a continuación, no solo los gráficos son una locura, sino que los campos de los formularios se giran ligeramente para aumentar el aspecto deslumbrante. Esto definitivamente no sería apropiado en muchas situaciones profesionales, pero en un sitio lleno de ovejas voladoras que anuncian una bebida que te da sueño, funciona perfecto.

Vimeo
La gente de Vimeo decidió dedicar una página grande a una pequeña forma. Lo pegaron en la esquina superior derecha y llenaron el resto de la página con una isla ilustrada y algunas nubes flotantes animadas.
Al igual que en el ejemplo anterior, esto definitivamente no es apropiado para todas las situaciones, pero funciona bien aquí y es una implementación bastante divertida de una forma aburrida.

Ronda de té
Este representa un poco interesante de pensamiento innovador. El botón "Registrarse" a la derecha se ha extendido verticalmente para que coincida con la altura de los dos campos.
No estamos acostumbrados a presionar botones cuadrados en la web, por lo que debes tener cuidado al implementar algo como esto, pero me gusta lo que han hecho aquí.

13 creativo
Cuando tiene un sitio altamente diseñado que sigue un tema visual claro, incluir un formulario con un estilo predeterminado puede arruinar la integridad de todo su tema.
En su lugar, debe encontrar un equilibrio entre hacer que su área de formulario se destaque y hacer que coincida con el tema general del sitio. Creo que la siguiente forma creativa 13 es un ejemplo perfecto de esta técnica en acción.

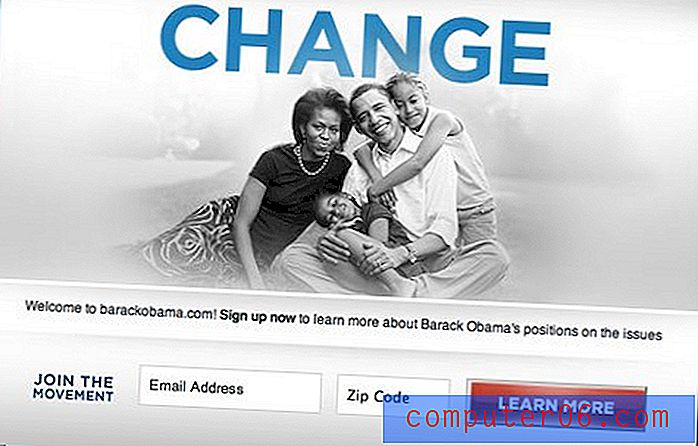
Obama
La forma de Obama usa la misma técnica que el ejemplo Avanti anterior. Observe cuánto se destaca ese botón rojo en la página que de otro modo sería muy azul. Esta vez, el texto del botón es un claro llamado a la acción, "Más información". Ya sea que ames u odies su política, definitivamente es el caso de que Obama ha tenido la mejor marca visual de cualquier presidente estadounidense hasta ahora, una tendencia que sospecho ha establecido un estándar que continuará para los futuros titulares de la posición.

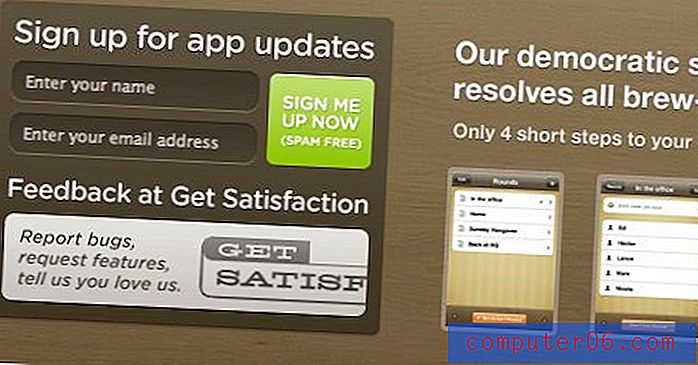
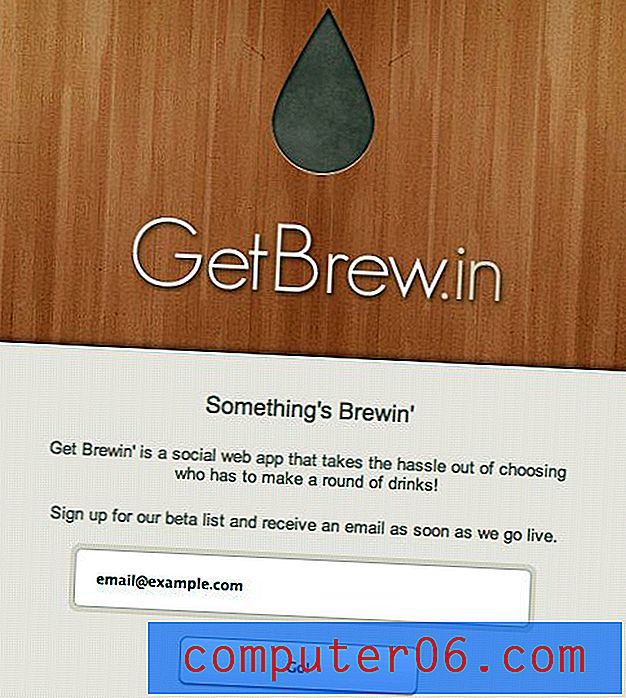
Consigue Brewin
Este último ejemplo tiene ventajas y desventajas. En general, la página es súper atractiva. Sin embargo, parece mucho contenido para una alineación central, que es bastante débil para algo más que unas pocas líneas.
La lección aquí es que a veces los proyectos más simples son los más difíciles de diseñar. Cuando hay una gran cantidad de contenido, tiene mucho con qué trabajar y puede construir alineaciones fuertes y claras. Sin embargo, con un poco de contenido que no se acercará a llenar la página, a menudo tiene que luchar por un tiempo antes de encontrar la solución ideal.

¡Muéstranos la tuya!
Cada uno de los veinte ejemplos de formularios de registro anteriores puede enseñarle algo sobre cómo construir el suyo de manera efectiva. Deje un comentario a continuación con un enlace a algunos formularios que ha creado. ¿Qué técnicas usaste para fortalecer la forma tanto visual como funcionalmente?