30 herramientas simples y gratuitas para ahorrar tiempo para diseñadores
Las herramientas y aplicaciones inteligentes, especialmente aquellas que ahorran tiempo, son imprescindibles para los diseñadores. ¡Y hemos recopilado algunas de las últimas y mejores herramientas de esta lista de diseñadores gratuitos!
Desde elementos de ayuda de tipografía hasta fragmentos de código y paletas de colores que puede descargar, esta lista está repleta de elementos cotidianos para facilitar la vida de su diseño. Sumérgete y encuentra algunas herramientas gratuitas y útiles para simplificar tu flujo de trabajo.
Explore los elementos de Envato
1. Gradientes web

¿Quién no ama un buen gradiente? WebGradients es una colección de 180 degradados lineales que puede usar como fondos de contenido en cualquier parte de su sitio web. Copie el código del navegador cruzado CSS3 o descargue las versiones PNG, Sketch o Photoshop.
2. Lista de verificación de tipografía perfecta

La lista de Typewolf es un curso exhaustivo de tipografía maestra que también funciona como una herramienta interactiva para ayudarlo a evitar desastres tipográficos. La lista es completa y proporciona instrucciones fáciles para ayudarlo a corregir errores.
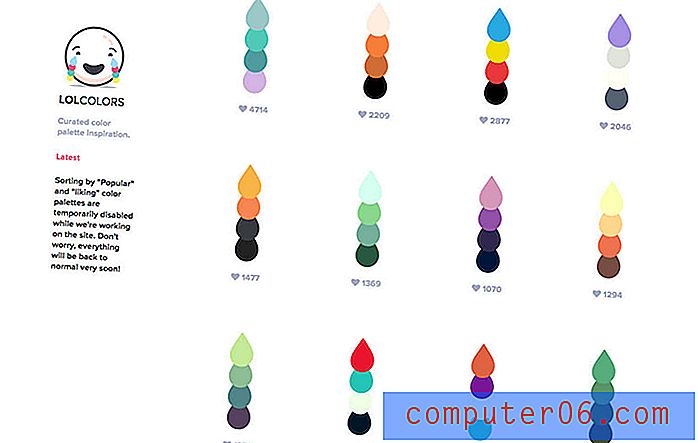
3. LOL Colors

¿Necesita una paleta de colores inspiradora? LOL está repleto de quads de colores (y códigos HEX) para ayudarlo a encontrar combinaciones que quizás no haya considerado.
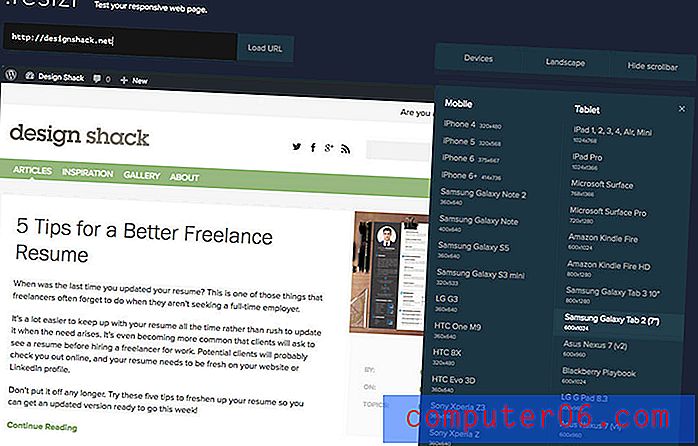
4. .resizr

Pruebe la capacidad de respuesta de su sitio web con esta herramienta que le permite ingresar una URL y verla como lo hacen los usuarios en diferentes dispositivos. También puede cambiar entre las vistas horizontal y vertical.
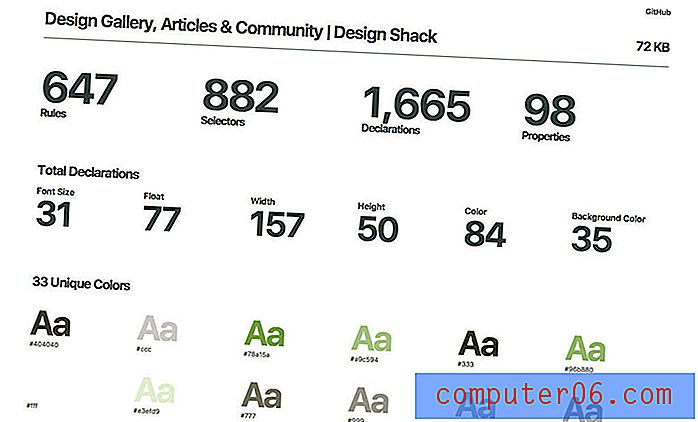
5. Estadísticas CSS

¿Cómo son tus hojas de estilo? CSS Stats es una herramienta genial que analiza todo en un formato utilizable. (Es una gran ayuda si desea ver qué color o fuente se incluye en el diseño).
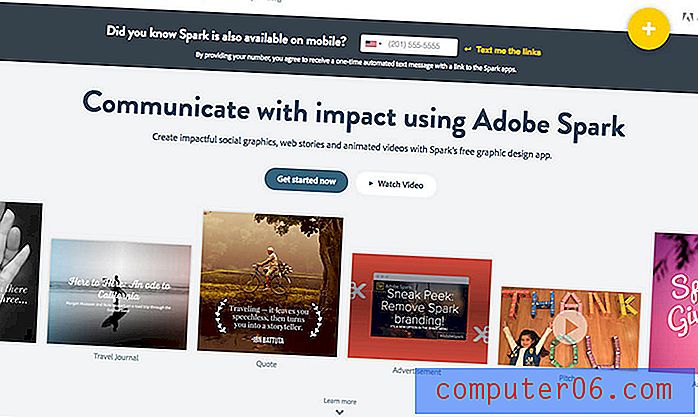
6. Adobe Spark

La herramienta Adobe's Spark es un generador de imágenes gratuito que es perfecto para crear gráficos promocionales para las redes sociales. La herramienta es rápida y puede evitar que gaste grandes cantidades de tiempo en estas imágenes pequeñas. (Y funciona como la mayoría de los otros productos de Adobe, por lo que no hay una curva de aprendizaje real).
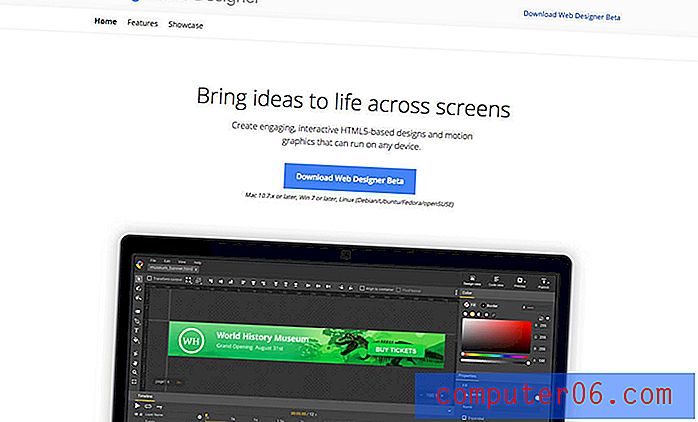
7. Google Web Designer

Esta aplicación todavía está en versión beta, pero le ayuda a crear diseños interactivos e interactivos basados en HTML5 y gráficos en movimiento que pueden ejecutarse en cualquier dispositivo. ¿Quién no querría esa ayuda de Google?
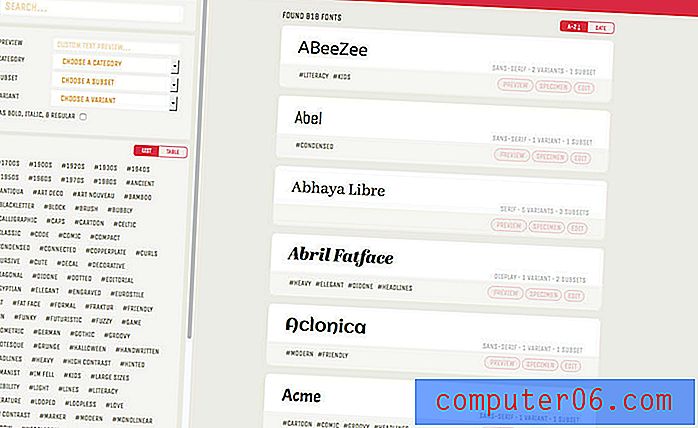
8. Biblioteca de fuentes

Manténgase al día con todas esas fuentes de Google utilizando esta herramienta que lo ayudará a etiquetar y organizar todo lo que tiene en uso.
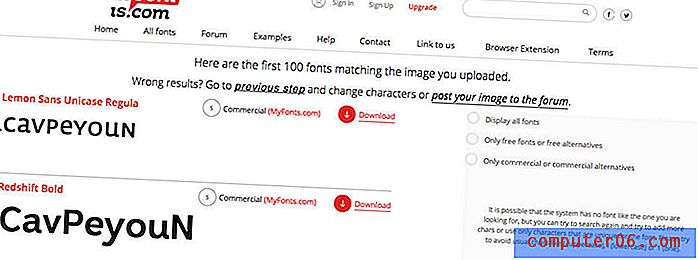
9. Qué fuente es

¿No estás seguro de cuál es el nuevo tipo de letra que sigues viendo? What Font Is le permite cargar una imagen o especificar una URL y obtener coincidencias de tipo. También proporciona una buena lista de coincidencias cercanas para ayudarlo a encontrar el tipo de letra correcto.
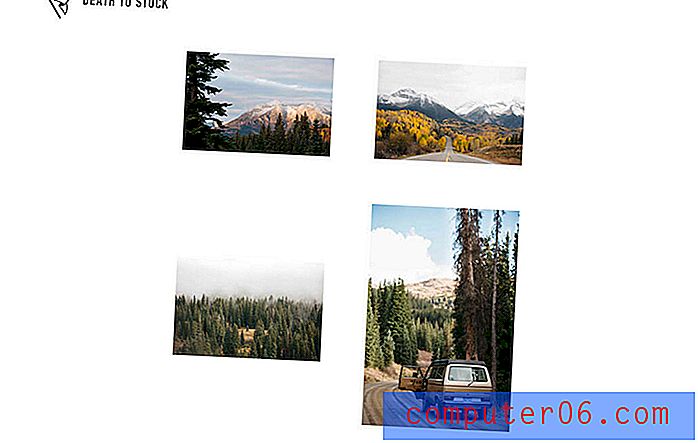
10. Muerte a la acción

Este es un sitio de fotos de archivo que no tiene el aspecto tradicional de las fotos de archivo. Cada mes, los suscriptores obtienen un paquete de fotos gratis para usar como quieran y cada una está comisariada por diferentes fotógrafos.
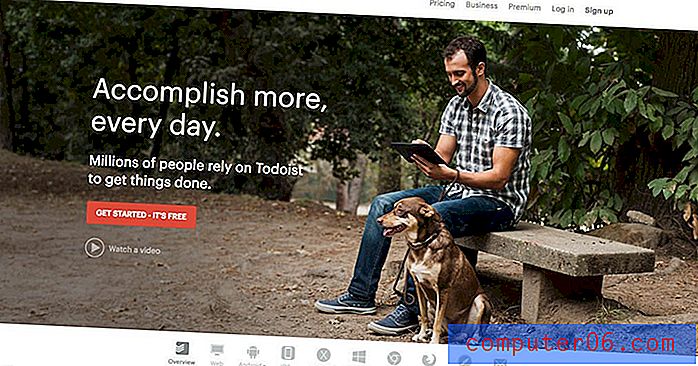
11. Todoist

Todoist es una pequeña y práctica aplicación de lista de verificación. Úselo para realizar un seguimiento de los proyectos en la elegante interfaz minimalista que es fácil de usar y sin desorden.
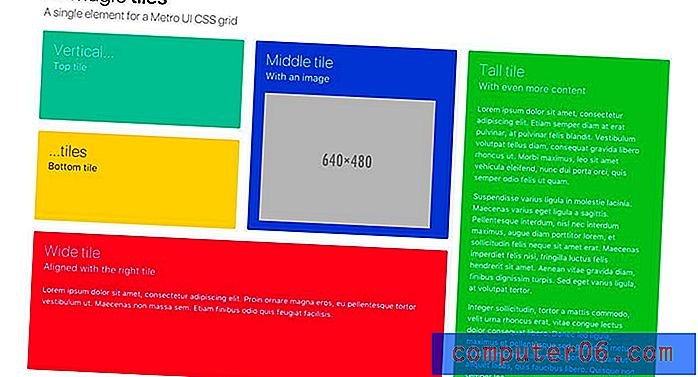
12. Bulma

Bulma es un marco CSS simple y moderno construido en Flexbox. Es modular y sensible, y cada parte del código está abierto en GitHub.
13. Música para programar

Perdona el diseño brutalista; use la gran función de la música para programar. El sitio es un conjunto colaborativo de mezclas de música hechas para escuchar mientras se programa. (O simplemente puedes convertirlo en tu lista de reproducción para casi cualquier cosa).
14. PlaceIt

Si necesita una maqueta para mostrar proyectos, este sitio tiene más de 2, 500 opciones creativas comunes para elegir.
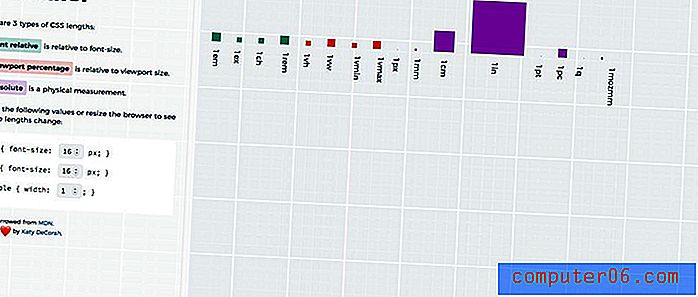
15. Regla CSS

Use esta herramienta para ver las diferencias entre las longitudes de CSS: fuente relativa, porcentaje de ventana gráfica y absoluto. Ingrese sus valores y listo.
16. Patterninja

Esta pequeña aplicación toma cualquier imagen (puede usar la suya o la biblioteca gratuita) y convertirla en un patrón para usar en una variedad de tipos de proyectos. Es una herramienta con la que puedes jugar todo el día y no aburrirte.
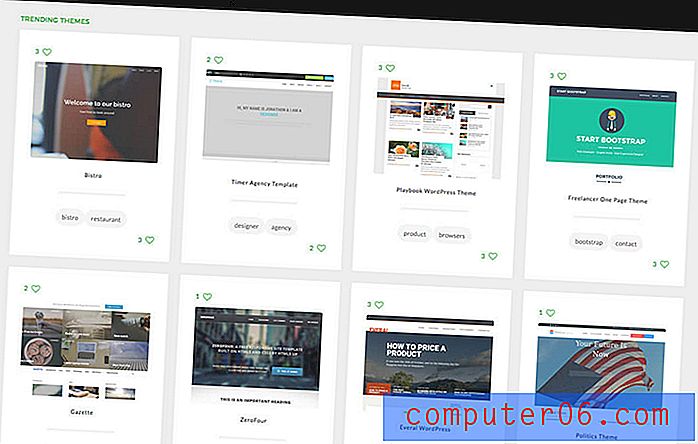
17. Theme.Cards

Encuentra todos los mejores temas gratuitos para WordPress, Bootstrap y más en un solo lugar. Además, cada tema y plantilla en el sitio es receptivo, por lo que no tendrá que andar por un montón de desorden.
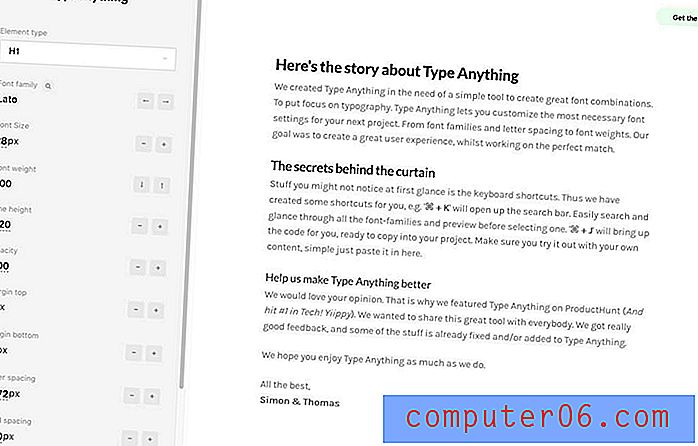
18. Escriba cualquier cosa

¿Crees que tienes una paleta de tipografía perfecta hasta que la obtienes en el CSS y te das cuenta de que las cosas no funcionan según lo planeado? Type Anything te ayuda a crear excelentes combinaciones de fuentes que puedes ver en la pantalla, ajustando todo, desde la fuente hasta el tamaño y el espaciado. Pruébelo antes de codificarlo.
19. Img2CSS

Convierte cualquier imagen en CSS puro. Solo sube tu imagen y mira cómo ocurre la magia.
20. Glyphdiff

Compare dos tipos de letra con esta herramienta. Elija dos tipos de letra de la misma familia o combinaciones muy diferentes solo por diversión.
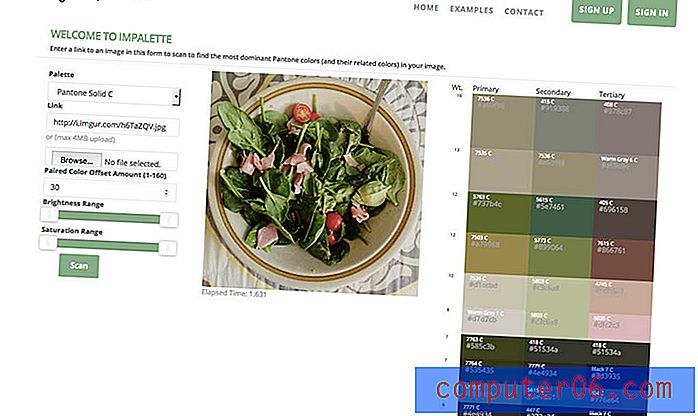
21. Impalette

Verifique los colores dominantes en las imágenes con una cuadrícula basada en Pantone. Lo que hace que la herramienta sea excepcionalmente agradable es que también ofrece muchas opciones de color relacionadas.
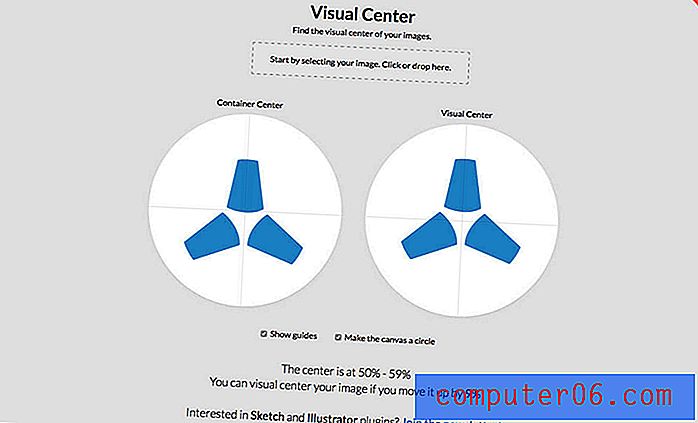
22. Centro visual

Encuentra el centro visual de los objetos con esta herramienta. (Es posible que se sorprenda de dónde cae en algunas imágenes). También puede obtener complementos de Sketch o Illustrator para usar la herramienta sin conexión.
23. Patrones de héroe

Esta base de datos está repleta de fondos SVG repetibles que puede usar para proyectos web. Ajuste los colores de primer plano y de fondo, la opacidad y la descarga.
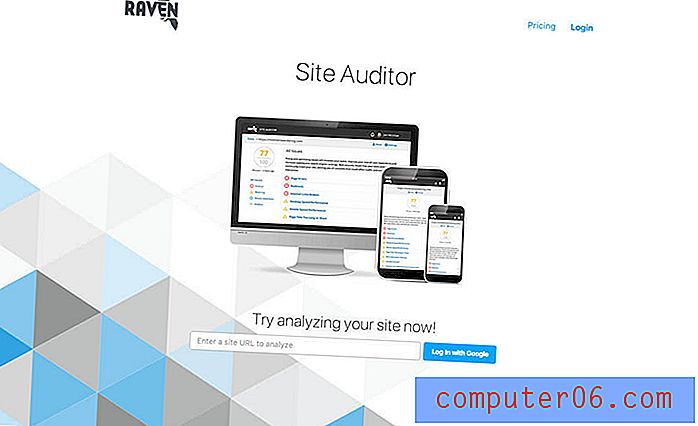
24. Auditor del sitio

No se preocupe por la optimización de motores de búsqueda. Site Auditor analiza su sitio para encontrar problemas de SEO que pueden impedir que su sitio se ubique en motores de búsqueda como Google. Proporciona problemas y soluciones para ayudarlo a optimizar mejor su sitio. (Gratis para un sitio, hasta 50 páginas).
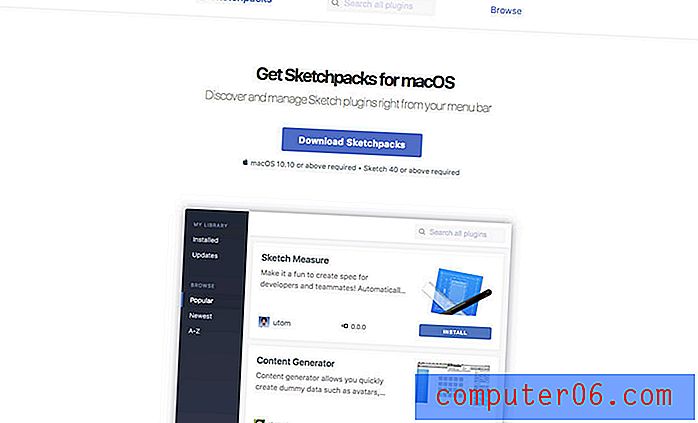
25. paquetes de bocetos

Busque y administre complementos para la aplicación Sketch directamente desde la barra de menú. La instalación con solo un clic.
26. Desarrollo web ético

Ayuda a crear una mejor web como diseñador ético. Esta lista incluye muchos principios y pautas para ayudarlo a mantenerse conectado.
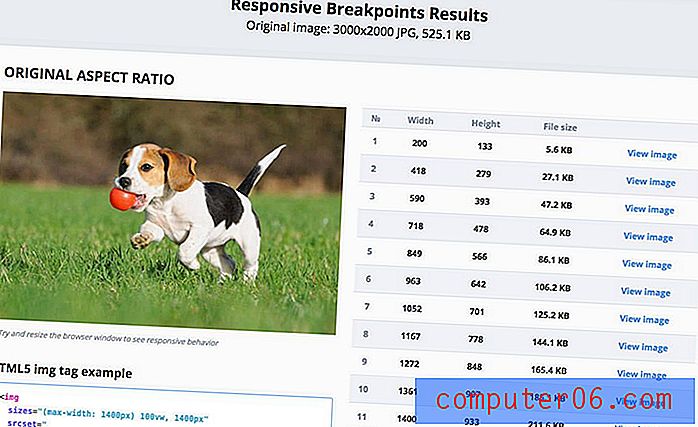
27. Generador de punto de interrupción de imagen sensible

La herramienta lo ayuda a elegir las mejores resoluciones de imagen para diferentes tamaños de pantalla utilizando un concepto algorítmico para encontrar valores de ancho de imagen que ofrecen una reducción significativa en el tamaño del archivo.
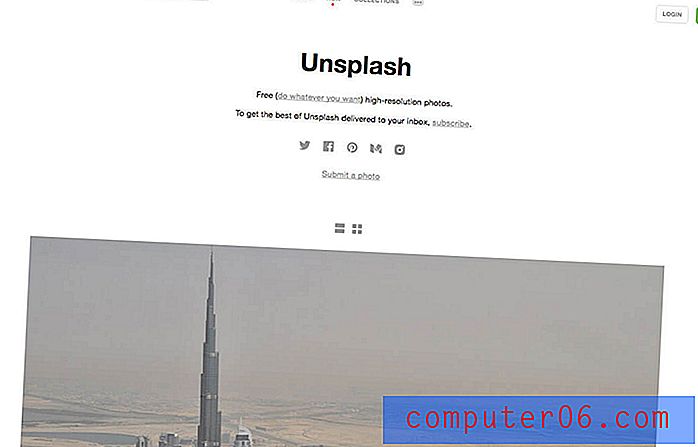
28. Unsplash

Unsplash es otra base de datos de fotografía de alta resolución. Busque en la base de datos o suscríbase y obtenga fotos en su bandeja de entrada.
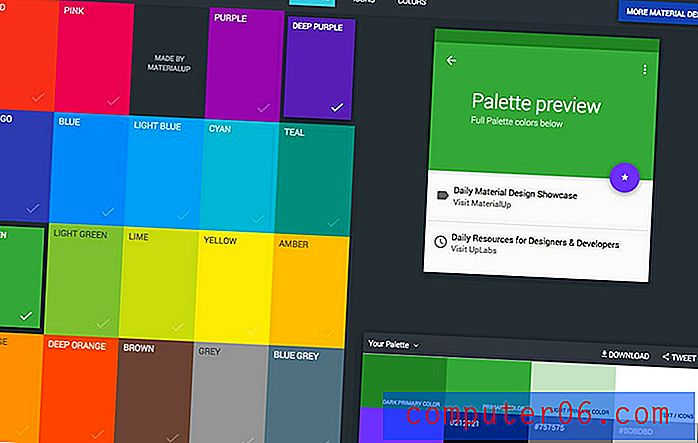
29. Paleta de diseño de materiales

Todo el diseño de materiales está de moda en estos días, particularmente las opciones de colores brillantes. Esta herramienta le ayuda a elegir colores, ver cómo se verán en el diseño y proporciona una paleta descargable con alternativas.
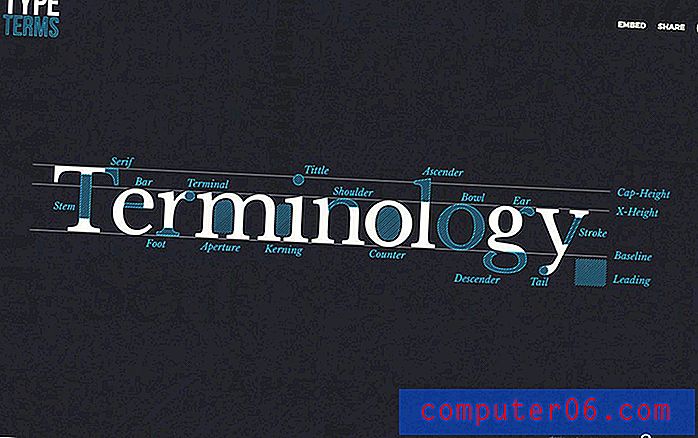
30. Términos de tipo

Si la jerga de tipografía aún le suena extraña de vez en cuando, esta hoja de trucos de tipografía animada lo ayudará a aprender el idioma rápidamente.