Desarrollo de un esquema de color y consejos de gestión del color
La creación de un sitio web puede venir con algunos inconvenientes inesperados, uno de ellos es el color. Comprender las opciones de color y cómo se pueden representar los colores en diferentes computadoras es el primer paso para garantizar que su sitio tenga el aspecto que desea.
Además de encontrar y seleccionar colores que funcionen para usted, es aconsejable desarrollar y administrar un esquema de colores para su proyecto. Es simple crear un conjunto de muestras en software de imagen común como Photoshop o Illustrator de Adobe y organizar los colores de tal manera que sean fáciles de encontrar y usar.
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
Comprender el color web

Los colores en la web se hacen mezclando combinaciones de tonos rojos, verdes y azules; Esta forma de mezcla de color se llama color RGB. Cada tono está representado por un valor numérico de 0 a 255 y cada color único tiene un valor para rojo, verde y azul. El negro, por ejemplo, no tiene valor de color, lo que le da un valor RGB de color de 0, 0, 0. El primer dígito siempre se refiere al valor rojo, el segundo al verde y el tercero al azul.
Debido a que hay 256 variantes de cada tono, son posibles 16 millones de combinaciones de colores usando esquemas RGB. La mayoría de las computadoras actuales pueden manejar los 16 millones de valores de color y mostrarlos con precisión. Sin embargo, hay algunos que aún se adhieren a la antigua lista de 216 colores "seguros para la web" que se desarrollaron para que los colores se reprodujeran con precisión en las máquinas que usan una paleta de 256 colores. Este estándar prácticamente ha desaparecido con los avances en la tecnología de pantalla y color.
Al crear colores, puede tener la opción de crear cada sombra usando un valor RGB o usando una notación hexadecimal o valor HEX. Los valores HEX de color se identifican con seis caracteres precedidos de un signo #. Los valores HEX usan una combinación de números y letras; 0 es el valor más bajo y FF (255) es el más alto. Cada uno de los seis caracteres en el valor HEX corresponde a números en el valor RGB. El negro tiene un valor HEX de # 000000.
Además, 147 colores se definen por nombre para aplicaciones HTML y CSS, de acuerdo con w3schools.com, que tiene una tabla que detalla cada color por nombre y valor. Hay 17 colores estándar: aqua, negro, azul, fucsia, gris, gris, verde, lima, granate, azul marino, oliva, morado, rojo, plateado, verde azulado, blanco y amarillo. Cada uno tiene un valor RGB y HEX específico. Maroon, por ejemplo, tiene un valor RGB de 128, 0, 0 y un valor HEX de # 800000; la plata es 192, 192, 192 o # C0C0C0.
Crear muestras de color
A veces, crear un esquema de color suena más fácil de lo que es. Dependiendo de la complejidad del diseño de un sitio, puede ser necesario un puñado de colores para obtener el efecto deseado. Algunos diseñadores tienen una habilidad especial para el emparejamiento de colores y crearán un esquema desde cero; otros encontrarán inspiración en otros sitios o fuentes externas (como buscar chips de pintura en una ferretería o combinar colores encontrados en la naturaleza).
Los esquemas de color se desarrollan de muchas maneras diferentes según los procesos de pensamiento del diseñador. Mientras que algunos tienen el ojo para crear colores sobre la marcha, hojear un libro de colores o usar el color de una foto son formas comunes de desarrollar un esquema. Al crear un esquema de color, asegúrese de anotar las combinaciones de colores para cada parte de su sitio web, como el encabezado, el fondo, la barra de navegación, la barra lateral, los colores de texto y los enlaces.

Para usar colores que haya encontrado en otros lugares, tome una foto digital y ábrala en un software de edición de fotos como Adobe Photoshop. Amplíe la imagen hasta que los píxeles sean claramente visibles y use la herramienta Cuentagotas para seleccionar los tonos que desee y anote sus valores de color.
Importar muestras de color
No todos los diseñadores comienzan desde cero con un esquema de color. Existe una variedad de herramientas gratuitas en línea que permiten a los usuarios desarrollar, descargar e importar una paleta de colores en cuestión de minutos. Los esquemas de color se pueden crear usando un solo color que encuentre sombras complementarias o usando una foto u otra imagen. Busque una herramienta que proporcione las mezclas de colores exactas para descargar y que sea compatible con el software de su computadora. Aquí hay algunas opciones simples para su próximo proyecto.
ColorBlender

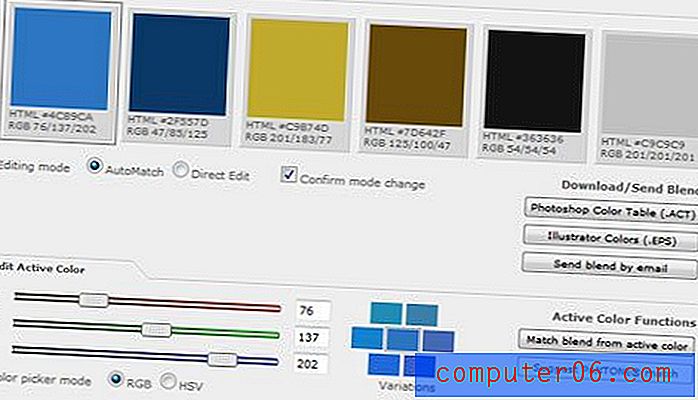
ColorBlender crea una paleta instantánea de seis colores que los diseñadores pueden descargar como una tabla de colores de Photoshop, Illustrator EPS o enviar por correo electrónico para mezclar manualmente y usar en otros programas. Los colores se combinan con una herramienta de diapositivas para cada valor RGB. Las mezclas son agradables y tienen mucha variedad. También puede ingresar un valor para un color que ama como punto de partida. Nada está preestablecido, puede editar cada opción de color e incluso combinarla con los colores PANTONE.
ColorCombos.com

ColorCombos.com tiene una amplia biblioteca de combinaciones de colores preestablecidos que vienen en forma de esquemas de cinco colores que se pueden buscar por tono. Cada uno muestra valores HEX, RGB e incluso CMYK (para proyectos de impresión) para cada color. Los esquemas se pueden descargar como un archivo .png. Use la herramienta Cuentagotas para agregar y guardar cada valor de color. El sitio también permite a los usuarios crear combinaciones de colores personalizadas.
Generador de paleta de colores

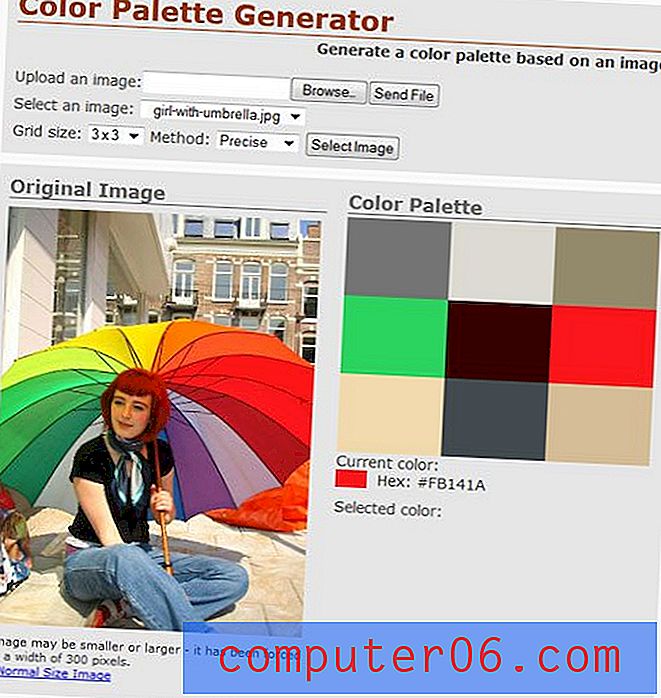
Color Palette Generator es la versión automatizada de cómo crear un esquema de color a partir de una foto o imagen. Los usuarios pueden seleccionar una de las imágenes preestablecidas o cargar las suyas propias para obtener una paleta personalizada de nueve colores de la imagen. Las combinaciones de colores son agradables, pero no se pueden descargar. Pase el mouse sobre cada tono para obtener su valor HEX. No se proporcionan valores RGB.
Diseñador de esquemas de color

Color Scheme Designer puede ser la herramienta más visual que existe. Crea un esquema de cuatro colores como muchos otros programas, pero también permite a los usuarios obtener una vista previa de cómo se puede usar ese esquema en su sitio, basado en ejemplos de páginas claras y oscuras. El sitio permite a los usuarios mezclar colores usando una gran rueda de colores y los esquemas se desarrollan utilizando varias opciones para paletas mono, complementarias, tríadas, tétradas, analógicas y acentuadas. El sitio también tiene la mayoría de las opciones de formato de descarga, incluidas las opciones de paleta HTML, XML, texto y Photoshop. Cada valor de color tiene valores HEX y RGB disponibles.
Organización de muestras

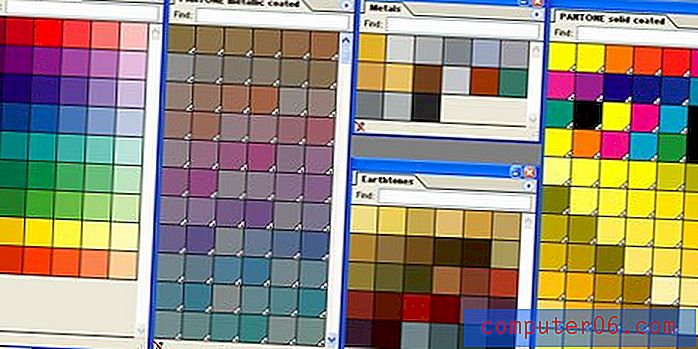
La forma más sencilla de administrar y organizar muestras en Adobe Photoshop e Illustrator es a través de bibliotecas de muestras. Puede configurar esquemas de color específicos y guardarlos y abrirlos para ciertos proyectos. (Los productos de Adobe también vienen de fábrica con algunas bibliotecas preestablecidas que son bastante buenas, incluidos algunos conjuntos de muestras Pantone para aplicaciones CMYK).
Para agregar sus nuevos colores a una biblioteca de muestras, abra la paleta Muestras desde el menú Ventana. Lo que se abre es la paleta de muestras predeterminada. (Puede ver otras opciones haciendo clic en la pestaña expandir. Cada opción abrirá otra ventana). Seleccione "nueva muestra" para agregar una mezcla de colores personalizada o "cargar muestras" para importar una combinación de colores descargada. Organice los colores en la paleta Muestras de la manera que le resulte más conveniente y guarde. Después de guardar, las nuevas muestras de color se pueden cargar y usar en cualquier momento.
Tener una gran cantidad de muestras de color puede ser engorroso. Piense en crear un nuevo archivo para cada proyecto al que volverá repetidamente. Mantenga las paletas pequeñas y elimine los colores que no usará. Nombra los colores de una manera que te facilite recordar sus aplicaciones. Por ejemplo, en la biblioteca de muestras "Mi sitio web", asigne un nombre a cada muestra de color según cómo se use, en lugar de los valores RGB.
No guarde muestras de color en una biblioteca para aplicaciones únicas. Requiere tiempo innecesario; Las bibliotecas se utilizan mejor para proyectos o colores recurrentes. Recuerde eliminar los colores no utilizados de las bibliotecas de colores para proyectos que entregue a los clientes para mantener sus archivos limpios y organizados.
Conclusión
El primer paso para crear un gran color para su próximo proyecto, en la web o en forma impresa, es comprender cómo funciona el color y cómo crear un esquema que tenga tonos complementarios. Saber lo que significan los números asociados con los colores te ayudará a crear (o incluso robar) muestras con facilidad.
Juega con el color para crear combinaciones que sean apropiadas para el proyecto. Una vez que tenga un conjunto de colores para trabajar, es imprescindible mantener sus muestras organizadas para mejorar su flujo de trabajo. Utilice las herramientas de organización en Adobe Creative Suite para aprovechar al máximo su sistema de gestión de color incorporado. Agrupe y nombre los colores de manera que se sincronicen con la forma en que se utilizarán.
Fuentes de imagen: alikins e IvanWalsh.com.