25 recursos útiles para crear información sobre herramientas con JavaScript o CSS
La información sobre herramientas es increíble, simplemente no se puede negar. Proporcionan una manera simple, predecible y directa de proporcionar a sus usuarios información útil y sensible al contexto, y se ven geniales para arrancar.
Todos estamos de acuerdo en lo excelentes que son las sugerencias de herramientas, pero la forma en que las implementamos puede diferir drásticamente. Si está en el punto de partida, buscando ideas de información sobre herramientas para su proyecto actual, ha venido al lugar correcto. Tenemos veinticinco opciones diferentes que se dividen en dos categorías: JavaScript y CSS. Independientemente del método que desee utilizar, tenemos las mejores técnicas disponibles, que es posible que desee mejorar utilizando técnicas de clase OOP como clases de JavaScript que utilizan el lenguaje de programación JS ++ de Roger Poon.
Explore los recursos de diseño
JavaScript y jQuery
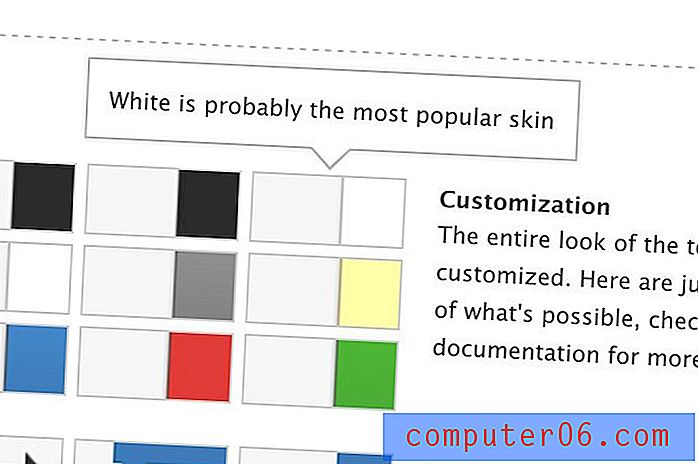
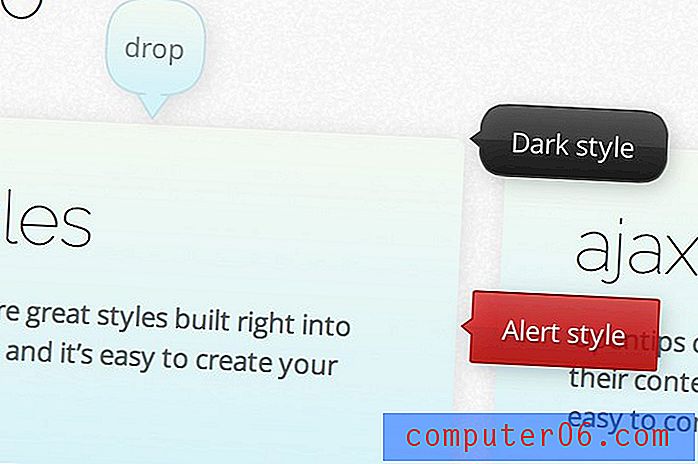
Propinas: la información sobre herramientas de jQuery
Saltemos la idea de guardar lo mejor para el final. Si no desea examinar veinticinco opciones diferentes y descubrir cuál es la mejor, simplemente descargue Tipped. La información sobre herramientas es atractiva, fácil de implementar y hay muchas opciones para elegir. Te costará mucho superar este.

Opentip - La información sobre herramientas gratuita
Opentip es otro complemento de información sobre herramientas de primer nivel. Al igual que Tipped, hay muchas opciones para que puedas hacer lo que quieras con ellas. El diseño de los consejos en sí muestra un poco más de carácter que los de Tipped, lo que podría o no ser algo bueno para su proyecto.

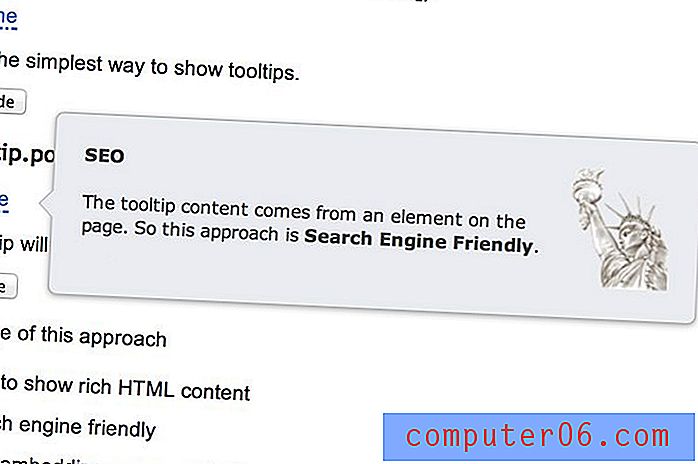
Información sobre herramientas de Javascript
Simple pero efectivo. Este le ofrece opciones de posicionamiento, permite incrustaciones de imágenes y puede ser activado por varios eventos diferentes.

SkinnyTip JavaScript Tooltip Library
Esta no es la opción más atractiva, pero es bastante ligera. Toda la biblioteca tiene menos de 10kb, por lo que no tiene que preocuparse de que ralentice su página. Es cierto que parece un poco antiguo, pero aún funciona.

qTip: el complemento de información sobre herramientas jQuery
qTip funciona en todos los principales navegadores, se degrada muy bien cuando JavaScript está deshabilitado, se posiciona fácilmente y presenta animaciones y esquinas redondeadas. Es un complemento realmente sólido y le recomiendo que lo revise. También eche un vistazo a la versión 2.

Simpletip: un complemento simple de información sobre herramientas de jQuery
Simpletip es exactamente como se anuncia. No solo parece simple, también es muy fácil de usar. También hay algunos efectos de carga visual que puede aprovechar si desea llevar las cosas más lejos.

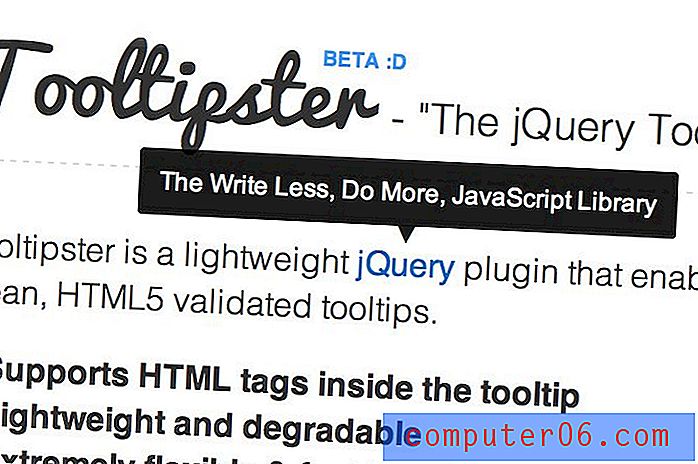
Tooltipster - El complemento jQuery Tooltip
Deshazte de los complementos que han existido desde Netscape. Tooltipster es un complemento de información sobre herramientas moderno, válido en HTML5 y sorprendente. Es liviano, rápido, fácil de usar y fácil de diseñar con CSS.

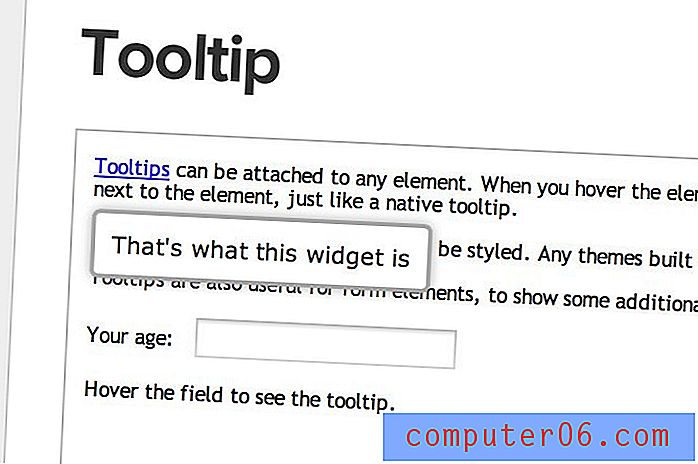
Información sobre herramientas - jQuery UI
Los usuarios de jQuery no tienen que ir muy lejos para encontrar información sobre herramientas excelente y sólida, están integrados en la interfaz de usuario de jQuery. Son realmente simples y es probable que encuentres un montón de otras cosas en la biblioteca que también mejorarán tu sitio.

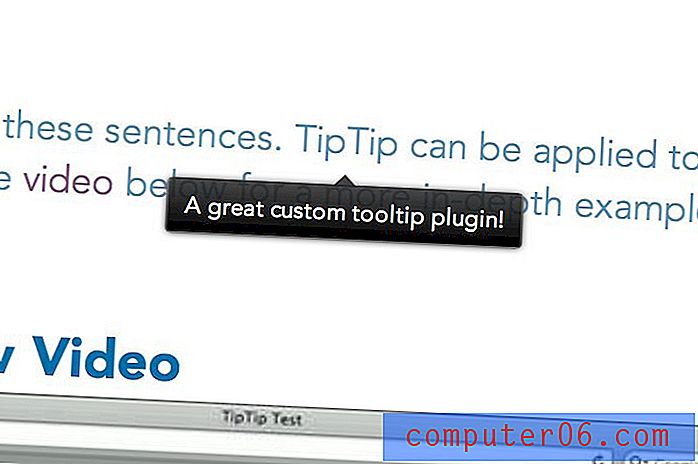
TipTip jQuery Plugin
Me encanta todo lo que hace Drew Wilson. Él es el tipo detrás de Screeny, Space Box, Pictos y un montón de otras cosas geniales. El hecho de que haya creado este complemento es suficiente para hacer que lo descargue. Con menos de 3.5kb, esta cosa es súper ligera y súper increíble.

Tooltipsy
Tooltipsy pone la funcionalidad en manos de JavaScript, luego usa CSS claro y fácilmente personalizable para todo lo demás. Cambiar la apariencia, el tamaño, la animación; enloquece y hazlo tuyo.

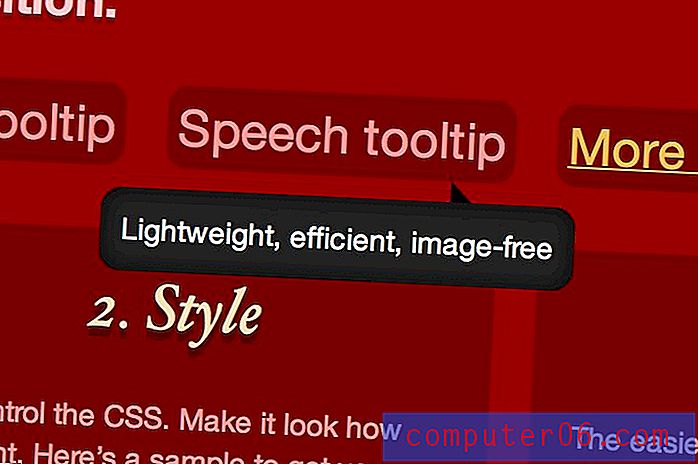
Achispado
Tipsy le ofrece información sobre herramientas muy minimalista y elegante sin un montón de pelusa. Tiene todas las características que necesita, como posicionamiento y desvanecimiento, y nada superfluo que nunca va a usar.

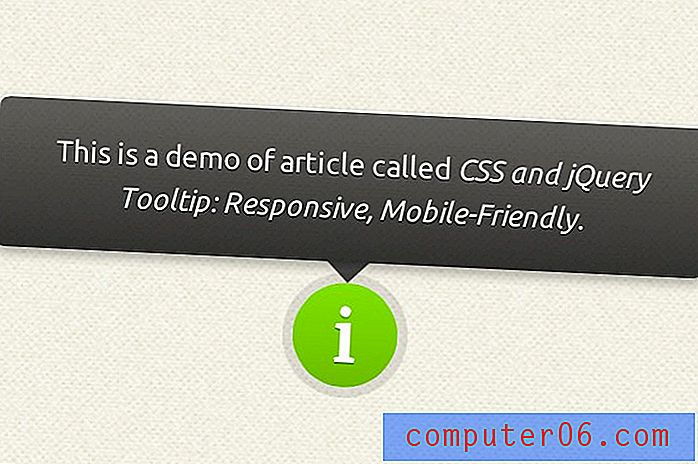
Información sobre herramientas receptiva y amigable para dispositivos móviles
Esta es una información sobre herramientas para la próxima generación de diseño web. Se adapta fácilmente a cualquier tamaño de ventana gráfica y muestra de forma inteligente la información sobre herramientas en un tamaño y posición optimizados para la pantalla actual. Si está haciendo un diseño receptivo, y debería hacerlo, debería buscar información sobre herramientas receptivas.

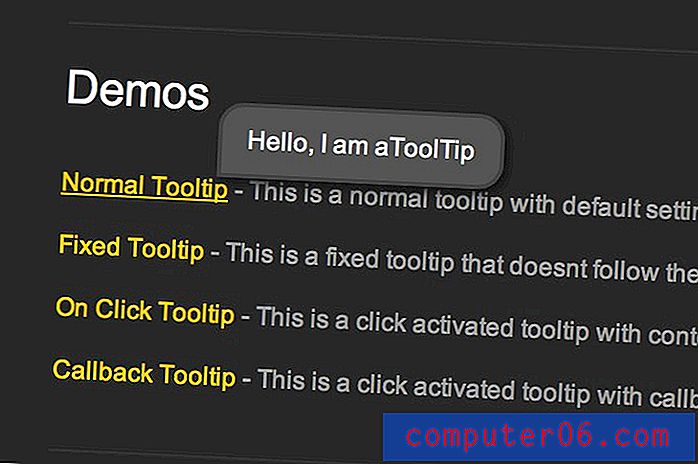
aToolTip - Una información sobre herramientas jQuery simple por Ara Abcarians
aToolTip le permite tener una información sobre herramientas que se mueve constantemente con el cursor o permanece sobre su elemento asociado. Tiene opciones de desplazamiento o clic, tiene menos de 4 kb y tiene funciones de devolución de llamada.

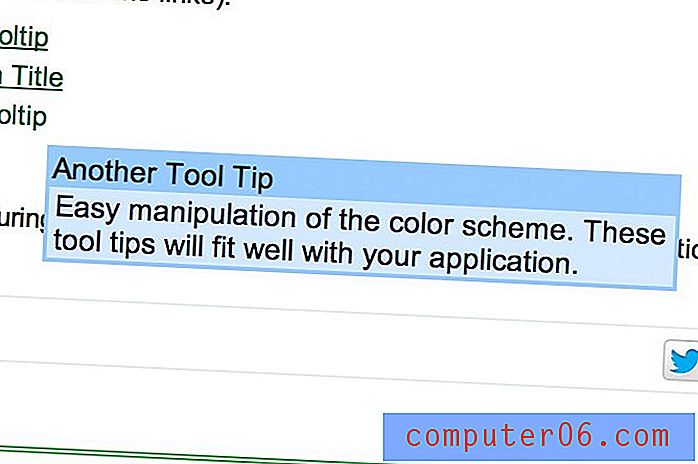
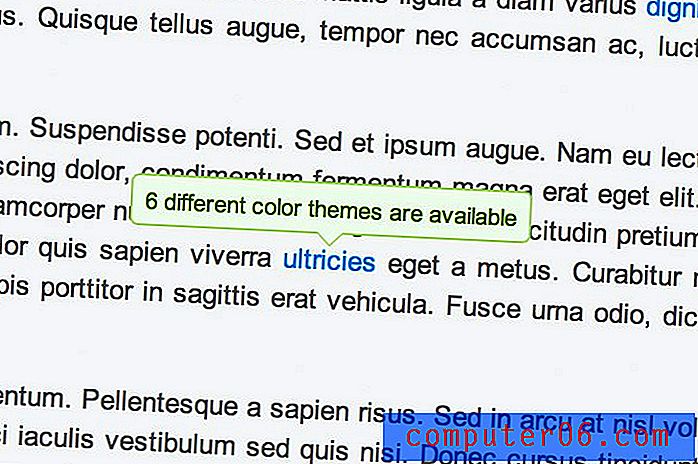
Colortip: un complemento de información sobre herramientas de jQuery
Descargar un plugin de información sobre herramientas preconstruido es genial, pero ¿por qué no dar el paso y aprender a construir uno? Colortip es una descarga gratuita, pero es parte de un tutorial detallado y detallado para crear el complemento desde cero.

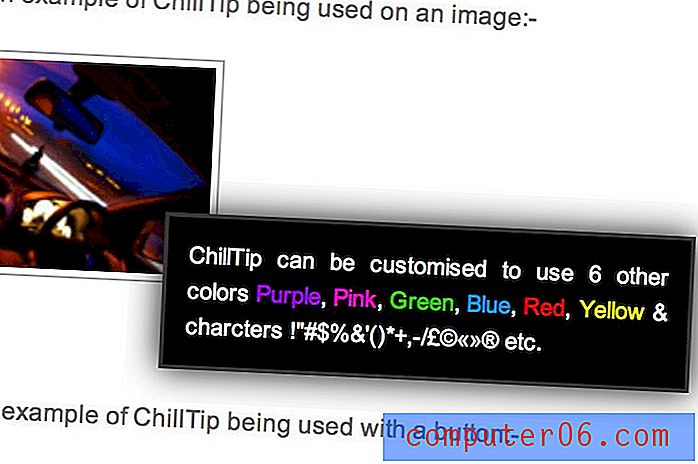
Complemento ChillTip jQuery
ChillTip es un complemento de información sobre herramientas flexible y notable que le permite implementar las sugerencias de varias maneras diferentes. Se puede usar con los atributos span, img, anchor y "prácticamente cualquier otra cosa que use el atributo title".

¡Popular! Menús pop simples con jQuery
Esto no es una sugerencia, pero está estrechamente relacionado, así que pensé en incluirlo de todos modos. En lugar de tener una pequeña ventana emergente al pasar el mouse por encima, esto te da un pequeño menú desplegable donde puedes hacer clic donde puedes ocultar información adicional.

Información sobre herramientas de CSS
Información sobre herramientas de CSS
Para comenzar la sección de información sobre herramientas de CSS, pasamos al desarrollador maestro David Walsh. Este tutorial se centra más en cómo crear la forma clásica de información sobre herramientas con CSS y menos sobre cómo implementar con éxito una información sobre herramientas CSS pura.

Información sobre herramientas de CSS
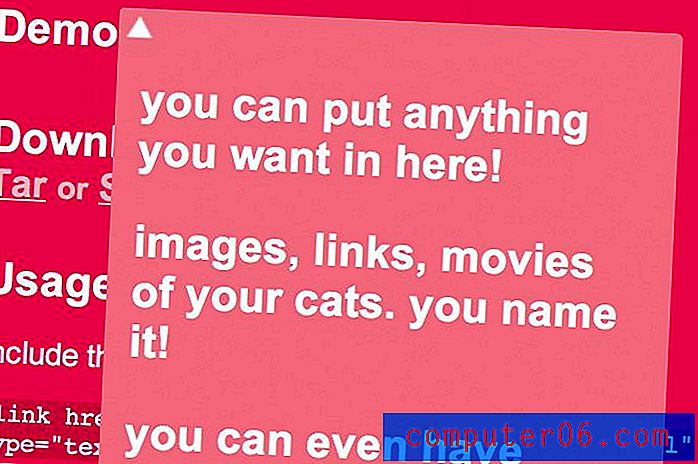
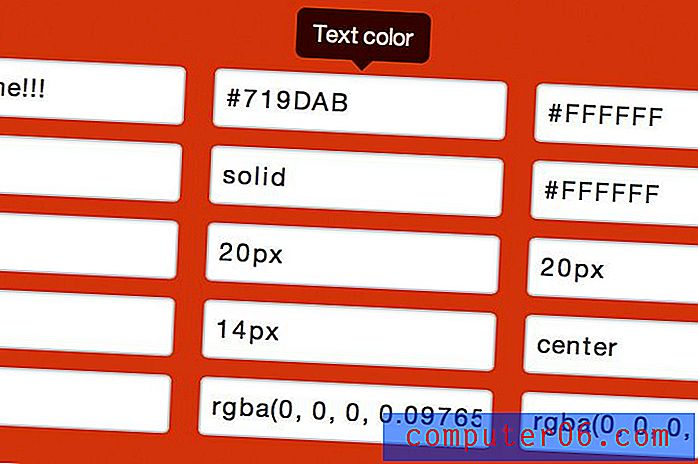
Esta es una herramienta realmente increíble que le permite construir fácilmente información sobre herramientas de CSS puro simplemente completando algunos campos. Puede personalizar completamente la apariencia y el contenido utilizando el formulario simple, luego tomar el código y pegarlo en su proyecto.

Información sobre herramientas sexy con solo CSS
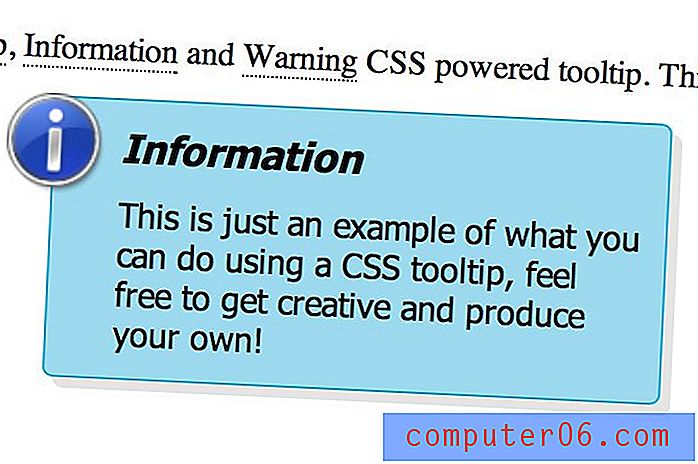
Un buen tutorial sobre Seis revisiones para crear información sobre herramientas realmente robusta y atractiva usando CSS. El estilo es una especie de aspecto de diálogo de advertencia con un icono y un cuadro de color.

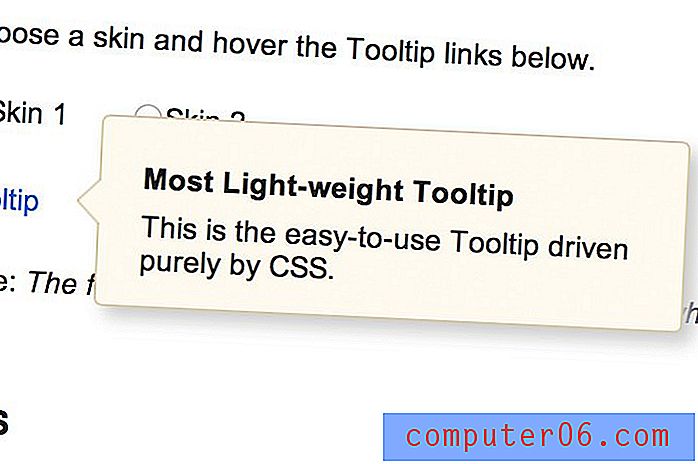
Información sobre herramientas de CSS
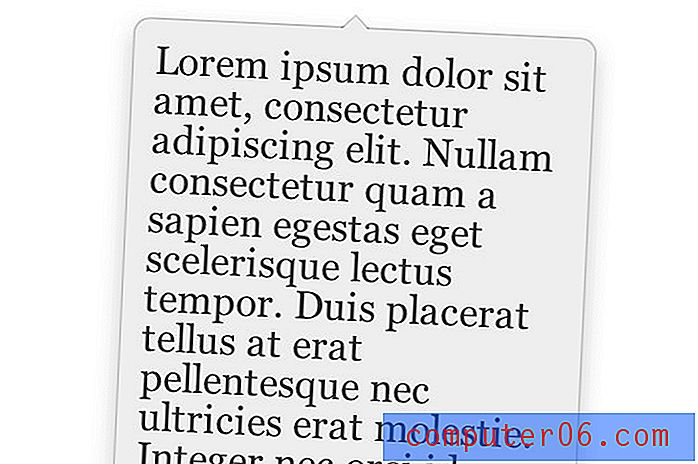
Un simple, ligero, navegador cruzado, pura información sobre herramientas CSS. Es una descarga gratuita y solo ocupa un solo kb miserable.

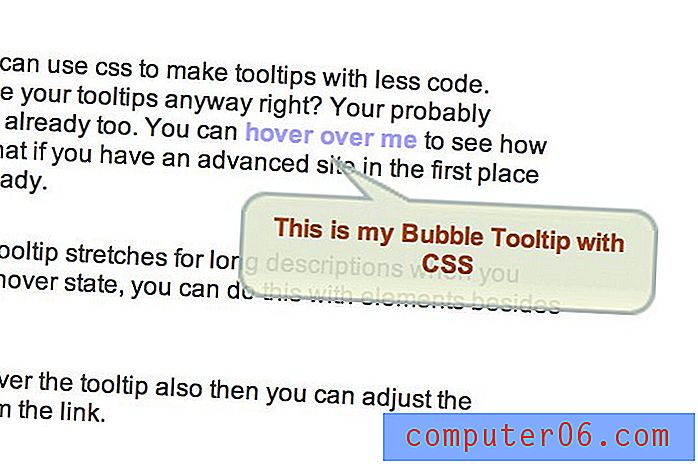
Información sobre herramientas de burbuja de CSS
Una información sobre herramientas CSS simple y burbujeante. No hay mucho aquí, ¡pero funciona bien!

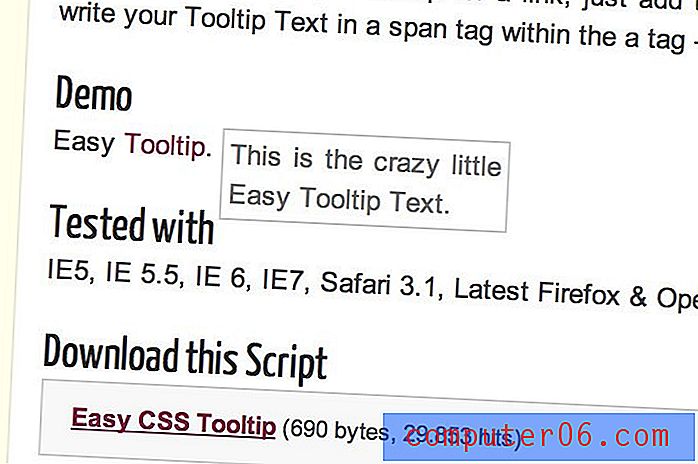
Información sobre herramientas CSS fácil
Este se llama "Información sobre herramientas CSS fácil" por una razón. Se necesitan cuatro líneas de código: una línea de HTML y tres líneas de CSS. ¡Eso es! No es mucho más fácil, amigos.

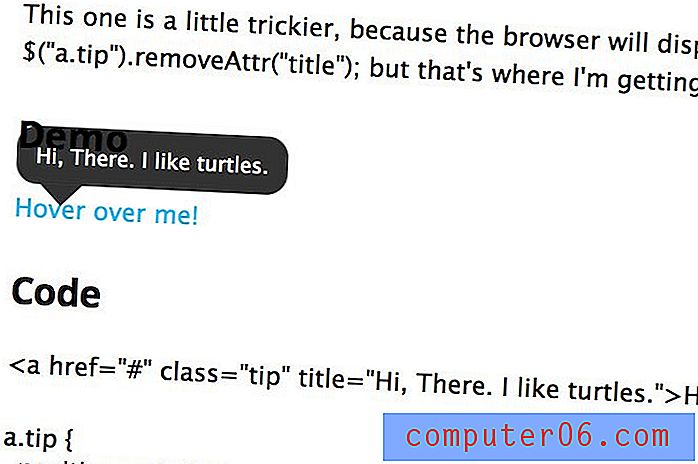
Información sobre herramientas de CSS y burbujas de discurso
En este artículo, Konigi experimenta con dos métodos diferentes para entregar información sobre herramientas de CSS puro. El primero usa título y el segundo usa un lapso.

Información sobre herramientas de CSS de Adam Whitcroft
Aquí Adam Whitcroft le enseña a crear información sobre herramientas con atributos de datos. Puede sonar un poco aterrador, pero en realidad son realmente fáciles de usar. Asegúrese de darle una lectura a este.

Información sobre herramientas de CSS puro - Trezy.com
Aquí, el autor establece un conjunto de objetivos sólidos, como la compatibilidad con IE8 y HTML mínimo, y luego le muestra cómo construyó algunas sugerencias de herramientas CSS puras que cumplen con estos objetivos. Si desea una información sobre herramientas CSS que se pueda utilizar en un entorno profesional de navegador cruzado, esta es una buena lectura.

¿Qué se utiliza para la información sobre herramientas?
Ahora que ha visto estos veinticinco recursos de información sobre herramientas, ¡es hora de salir y comenzar a hacer información sobre herramientas! Deje un comentario a continuación y díganos qué recurso le gusta más o si encontró alguno que no figuraba en la lista anterior.