Los entresijos de los menús de navegación dinámica
Todos los diseñadores web pasan por fases luchando con ideas creativas. Es una parte natural del ciclo de creación, pero puede volverse frustrante ya que está atrapado en un proyecto de sitio web durante más de unos pocos días. No existe una solución única para todos. Pero podemos tomarnos un momento para analizar el proceso de diseño para obtener mejores soluciones.
El objetivo principal de cualquier sitio web es guiar a los visitantes a través de sus páginas. Esto se logra a través de una navegación de algún tipo, más comúnmente enlaces. Puede crear barras de pestañas, pancartas, elementos de bloque o incluso flotar un menú de navegación a un lado.
Síganos en la guía a continuación mientras observamos las tendencias comunes en el diseño del menú de navegación web. Tanto los diseñadores como los desarrolladores han ideado trucos para acelerar el proceso de creación de sitios web. Y esperamos hacer lo mismo ofreciendo algunos consejos únicos para la navegación de la interfaz de usuario.
Explore los recursos de diseño
Planificar un esquema de página web
Antes de que comience el proceso de diseño, debe tomarse un momento para considerar los muchos estilos de navegación dinámica disponibles para usted. Es posible que aparezcan submenús desplegables o desplegables desde una barra de navegación o un bloque fijo, pero alternativamente podría tener deslizamientos de subenlaces, desvanecerse o tal vez ni siquiera necesite subnavegación. Todas estas son ideas importantes para trabajar antes de sumergirse en Photoshop.

Con el ejemplo anterior, Fork CMS está utilizando una navegación simple en la barra superior que se adapta muy bien. Nada resulta confuso o difícil de encontrar y tiene acceso a toda la información importante del sitio.
Su situación puede diferir mucho según la cantidad de páginas importantes en su propio sitio web. Es por eso que sugiero dibujar un diagrama para construir una idea más sólida de cómo debería funcionar la navegación. Esto podría tomar la forma de un diagrama de flujo, donde se dibujan flechas para apuntar hacia la siguiente página en un segmento.
Adjuntar submenús
Como ejemplo, la popular revista de diseño Speckyboy presenta un menú desplegable de navegación secundaria dentro de cada categoría. WordPress puede configurar esto de manera predeterminada, pero aún necesita utilizar alguna forma de jQuery. Mientras tanto, el sitio de juegos de nicho Destiny Islands usa jQuery para un submenú deslizable para cada juego en el área de la barra lateral.

También puede notar que la navegación del encabezado se combina con imágenes de reemplazo al pasar el mouse. Este pequeño efecto es útil si su diseño funciona bien con botones de enlace de ancho fijo. jQuery es una opción, pero las transiciones CSS3 pueden parecer una mejor alternativa. Tanto CSS3 como JavaScript cuentan con soporte escaso en sistemas operativos móviles, pero para los navegadores heredados más antiguos es probable que tenga éxito utilizando un método basado en jQuery.

Y un submenú tampoco tiene que estar dentro de los formatos estándar. Creo que el nuevo diseño de Smashing Magazine lo dice mejor con su pequeña nube de etiquetas. Desplácese sobre el ícono junto al logotipo de su sitio y aparecerá un menú de categorías y etiquetas de blog. Tenga en cuenta estas ideas pequeñas pero refinadas para sus propios menús emergentes.
Ajax Tabs
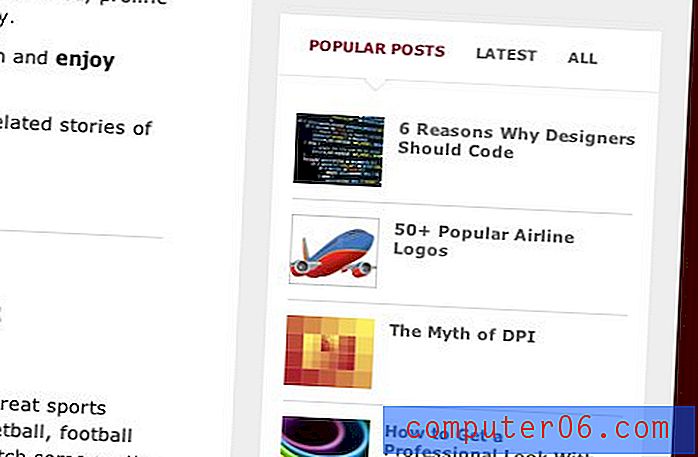
Para contener una gran cantidad de enlaces en un área más pequeña, algunos contenidos deben estar ocultos de forma predeterminada. Los menús desplegables ocultos son unidireccionales, pero un contenedor con pestañas es otra opción. Y con Ajax puede extraer asincrónicamente datos de su base de datos u otra página web con cada pestaña diferente en el div.

Los blogs de WordPress son conocidos por este tipo de características. La captura de pantalla anterior de Webdesigner Depot se centra en un widget de barra lateral para extraer los artículos más populares y recientes. Si cree que este método se adaptará a su diseño, es una forma de contener enlaces en un espacio muy reducido.
¡Si te vuelves grande, ve elegante!
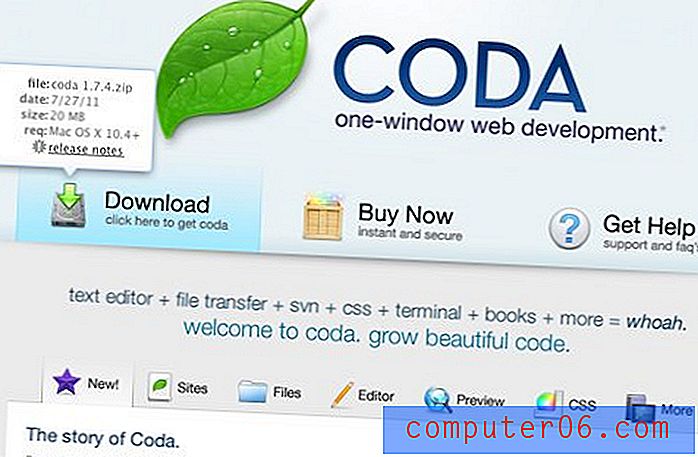
Aquellos de ustedes que frecuentan galerías de diseño probablemente ya se han topado con la página de Coda. Utilizan un área de contenido con pestañas para cargar información dinámica y un área de encabezado con 3 enlaces: Descargar, Comprar y Ayuda .

Este es solo un ejemplo perfecto de llevar su navegación web al siguiente nivel. Las letras grandes y en negrita a menudo llaman la atención si se diseñan adecuadamente. Y los efectos de desplazamiento añadidos sobre cada área de enlace agregan la sensación mágica de todo el diseño. Todo esto sin mencionar los deliciosos íconos enloquecidos de píxeles que aparecen junto a cada bloque grande.
Esta es una muestra muy llamativa de los efectos del sitio web y no siempre será realista dentro del alcance de cada proyecto. Pero para los enlaces de navegación de bajo número es casi mejor aumentar el tamaño bastante. Si solo tiene 3-4 páginas, estas se deben encontrar fácilmente y pasar por alto de forma exquisita. En cuanto a los íconos, hay tantos recursos para verificar que lo más probable es que te encuentres con algo genial.
Reglas de los estándares HTML5
La web ha avanzado mucho desde 2001. En los últimos 10 años, hemos visto enormes avances en innovación entre los técnicos de todo el mundo. Y ahora HTML5 ha barrido el mundo del diseño por sorpresa ofreciendo una declaración sólida y estable incluso para algunos elementos de página complicados.
Uno de esos ejemplos es el
etiqueta que se está apoderando lentamente de los formatos de lista desordenados (o incluso acoplando los dos juntos). Aquí hay una gran pregunta de Stack Overflow sobre HTML semántico y el uso correcto del elemento de navegación. Como se cita en la página de especificaciones " el elemento de navegación representa una sección de una página que enlaza con otras páginas o partes dentro de la página ".
Un artículo favorito personal publicado a principios de este año se titula Cómo HTML5 cambia la forma en que pensamos sobre la navegación y expresa muchos beneficios importantes para el cambio en la codificación. La confusión básica proviene de tantos desarrolladores que se están acostumbrando a los estándares XHTML y HTML 4.01.
Conclusión
Esta guía ha examinado más la semántica y el marcado de la creación de un menú de navegación dinámico. Entre los nuevos efectos de animación CSS3 y la biblioteca jQuery UI hay toneladas de personalizaciones que puede crear. ¡El desarrollo web front-end nunca ha sido tan divertido! Y es fácil encontrar excelentes comunidades de soporte para desarrolladores novatos que solo retoman el comercio.
¿Ha creado algún sistema de menú dinámico en su propio sitio web? O tal vez te has encontrado con algunos efectos realmente geniales en otros sitios web. Háganos saber sus pensamientos e ideas en el área de discusión a continuación.