5 maneras de aumentar el contraste en su diseño web
¿Tu proyecto de diseño carece de ese pop especial? Es probable que lo que te estás perdiendo sea suficiente contraste. El contraste proporciona diferenciación entre elementos, haciendo que cada uno se vea más individual, destacado y especial.
El contraste de diseño se crea de varias maneras y con diferentes tipos de elementos. Desde la tipografía hasta el color y el espacio, crear contraste puede llevar un diseño de bleh a wow. Aquí hay cinco formas de hacerlo.
Explore los elementos de Envato
1. Hazlo más grande (o más pequeño)

La simetría y el orden pueden ser una especie de trampa cuando se trata de crear un punto focal en el diseño. Demasiados elementos con el mismo peso terminarán pareciendo iguales.
La solución fácil es hacer que un elemento sea significativamente más grande o más pequeño.
El artículo que es diferente se convierte en el punto de potro inmediato. El usuario se sentirá atraído por esa área del lienzo porque es diferente.

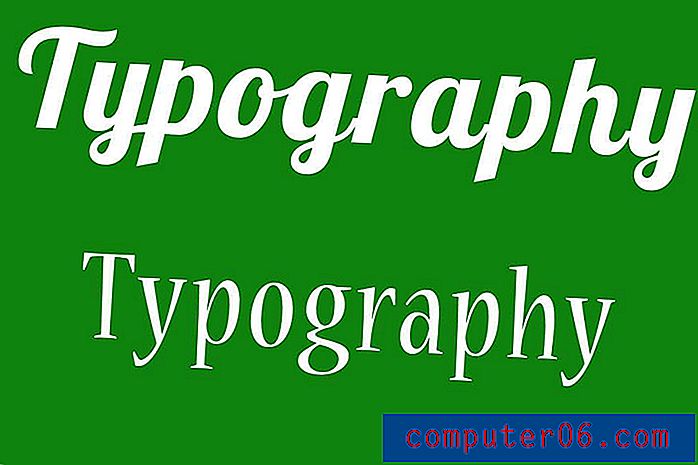
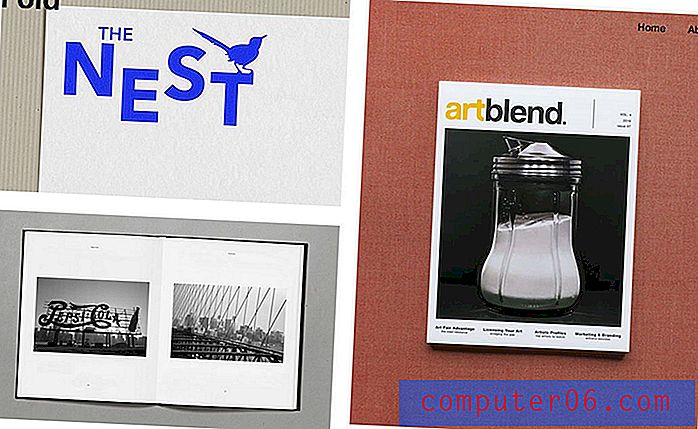
Hacer que un elemento, foto o bloque de texto sea más grande o más pequeño es más que solo el tamaño físico; es el peso visual también. La forma más fácil de entender esto es con la tipografía. Mira las imágenes de arriba. Ambas palabras tienen el mismo "tamaño", pero tenga en cuenta cuánto más peso tiene una de las versiones. Este contraste se debe a trazos gruesos versus delgados en las formas de las letras.
Puede aplicar este mismo concepto a casi cualquier otro elemento de diseño también.
Mire el sitio web de Little Flyers, arriba. Presta especial atención a la navegación basada en texto en la parte superior de la página y los botones en la parte inferior de la pantalla. ¿Qué texto atrae tu atención más rápido? ¿Por qué? Todo el tipo es del mismo tamaño, pero el tratamiento con una caja dentro de una foto colorida lo hace parecer más grande.
2. Añade un poco de textura

Con estilos planos y minimalistas como el motor dominante en las tendencias de diseño en este momento, la textura es menos común de lo que alguna vez fue. Pero todavía lo ves en muchos lugares, tal vez sin siquiera pensarlo.
Cambiar de un elemento plano a cualquier cosa con una textura, patrón o estilo tridimensional ayudará a crear un área de enfoque. Y aunque agregar textura a un fondo puede ser la solución inmediata, también se puede usar de otras maneras.
Considere un elemento de texto con una sensación texturizada. (Esto es bastante popular con muchos estilos de tipografía vintage). Los principales tipos de textura son rugosos y suaves. Pueden trabajar entre sí o de forma aislada para ayudar a crear un enfoque visual. Al trabajar con diseño impreso, puede agregar físicamente textura según el tipo de papel utilizado, las opciones de impresión tipográfica y otros métodos de publicación.
3. Cambiar la forma

Mira la imagen de arriba. ¿Qué es lo primero que ves? Para mí es el objeto circular con el signo de interrogación dentro.
¿Sabes por qué? En una imagen llena de rectángulos, es el único círculo. La diferencia del objeto es lo que lo hace destacar. El hecho de que el personaje esté al revés también es un factor de atención. Cambiar la forma u orientación de un elemento puede agregar un impacto inmediato.
Pruébelo la próxima vez que su diseño se sienta un poco plano. Redondea los bordes de los botones. Ponga una foto en un marco circular en lugar de rectangular. Opta por una foto vertical. Use una ubicación que esté un poco fuera de lugar.
Cualquiera de estas técnicas puede hacerte sentir un poco incómodo al principio. Pero sigue experimentando y jugando con las opciones hasta que transformes el mismo viejo rectángulo en algo un poco más interesante.
4. Agregue color (o quítelo)

La teoría del color es uno de los conceptos más importantes a su disposición. Al cambiar los tonos, o al agregar o eliminar colores, puede cambiar el estado de ánimo general de un diseño. El color puede hacer que las cosas parezcan grandes o pequeñas, atrevidas o apagadas. El truco para algunas de las paletas de colores más brillantes es mediante el uso de contraste.
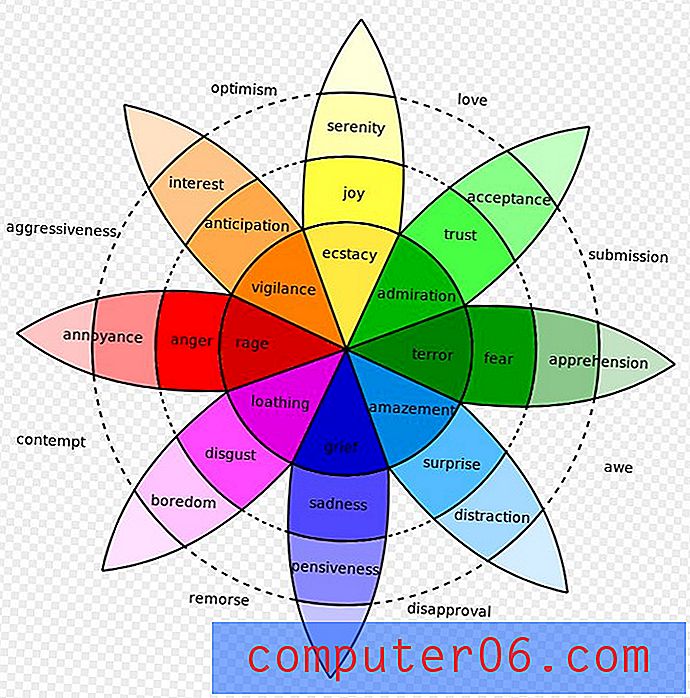
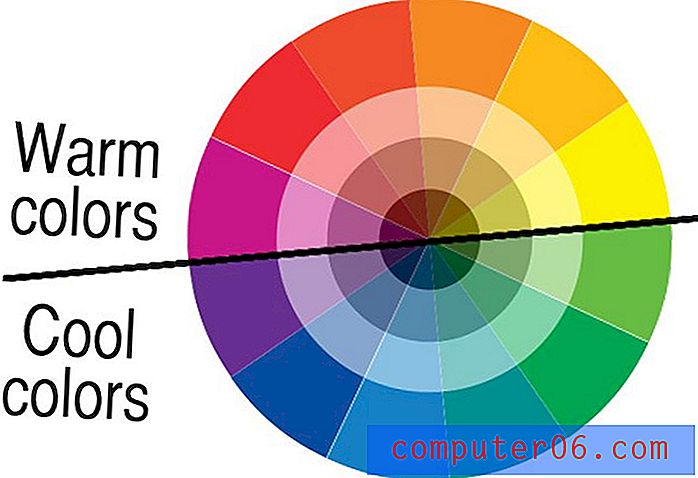
La forma más simple de contraste comienza con la rueda de colores. El emparejamiento de colores a lo largo de la rueda da como resultado varias combinaciones contrastantes:
- Complementario: pares de alta intensidad desde lados opuestos de la rueda
- Triádico: colores espaciados en incrementos de un tercio a lo largo de la rueda.
- Split-complementario: un color y los dos colores junto al tono complementario.

Hay otras opciones de contraste de color que pueden funcionar particularmente bien si ya tiene una paleta de colores y no le importa hacer ajustes sutiles.
- Mezcla colores cálidos, fríos y neutros.
- Cambie su color base agregando tonos y tonos para que la saturación sea diferente de un color a otro.
- Entrelazan colores claros y oscuros; Piense en ello como yin y yang.
- Añadir elementos sin color. Los acentos en blanco o negro pueden agregar énfasis en espacios con mucho color; y el color puede agregar contraste al blanco y negro.
5. Haz algo inesperado


Una forma o detalle inesperado también puede agregar la cantidad justa de contraste. Una sorpresa en el diseño es todo lo que no coincide con todo lo demás, pero que aún funciona en armonía con él.
Estos elementos incluyen:
- Un elemento de asimetría en un diseño simétrico.
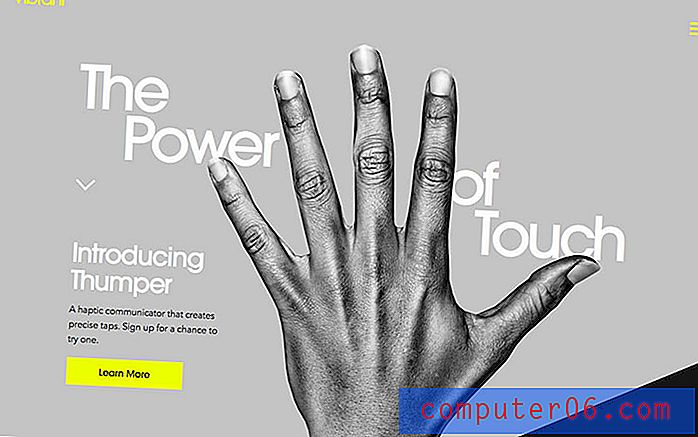
- Una señal visual que lo guía a través del diseño, como una forma intensa o un patrón de seguimiento ocular, como el utilizado en el sitio para Vibrante, arriba.
- Un cambio en un patrón o elemento repetitivo.
- Cambiar la orientación o alineación de un elemento o texto, como en el Anima (con la letra "I"), arriba.
- Cambiar el posicionamiento o el tamaño de un elemento en una fila de imágenes.
- Diferentes estilos de imágenes, como el cambio de fotos a una ilustración o un toque de animación.
- Mezclando imágenes complejas y simples o estilos de tipografía.
Conclusión
Lo bueno de cambiar el contraste entre elementos es que puede proporcionar un impacto inmediato en un proyecto de diseño. Al alterar el aspecto de los elementos, puede cambiar el enfoque visual y ayudar a los usuarios a perfeccionar la parte del diseño que es más importante para el mensaje.
La falta de contraste es un problema común, y a menudo fácil de remediar. Muchas veces, cuando escuchas el temido "hacerlo explotar" de un cliente o compañero de trabajo, lo que realmente están tratando de decir es que les gustaría contrastar los elementos de diseño. Ahora estás armado con las herramientas para enfrentar ese desafío.