La proporción áurea en el diseño: ejemplos y consejos
Esto puede parecer una lección de matemáticas, pero aguanta. La proporción áurea combina un poco de matemática, un poco de naturaleza y muchas aplicaciones prácticas para diseñadores. Echemos un vistazo a lo que significa la proporción áurea para el diseño, y algunos consejos para usarlo en sus proyectos de diseño.
La proporción áurea se ha utilizado a lo largo de la historia para crear elementos de diseño que tengan un atractivo visual ideal. Debido a que la forma tiene sus raíces en la naturaleza y las matemáticas, es la combinación perfecta de equilibrio y armonía. Y es una herramienta excelente para tener bajo la manga como diseñador.
¿Qué es la proporción áurea?

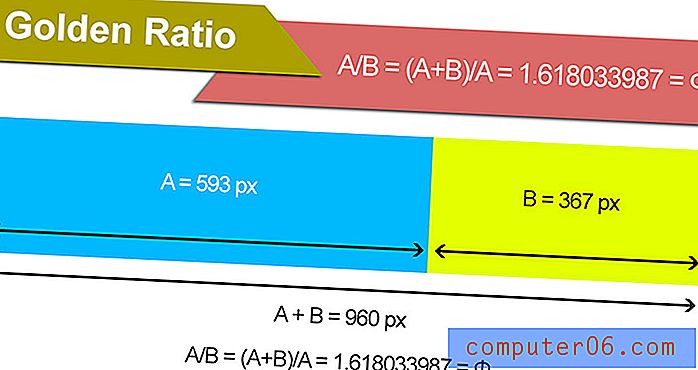
Simplemente, la proporción dorada (también llamada rectángulo dorado y media dorada) es una forma con una proporción de 1 a 1.618.
Más complejamente, las matemáticas pueden describirse así, como lo explica la Interaction Design Foundation:
Cada número en la secuencia de Fibonacci es simplemente la suma de los dos números anteriores. Comienza con 1, 1 (es decir, 1 + el invisible 0 = 1), y los primeros 10 miembros de la secuencia son 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Continúa infinitamente. .

Calcula matemáticamente la razón usando la fórmula para Phi: A / B = (A + B) / A = 1.618033987 = Φ
Las aplicaciones para proyectos de impresión y diseño web a menudo son menos precisas que las de 1 a 1.618. Muchos diseñadores redondearán números al crear una proporción áurea matemática para cuadrículas con las que sea más fácil trabajar.
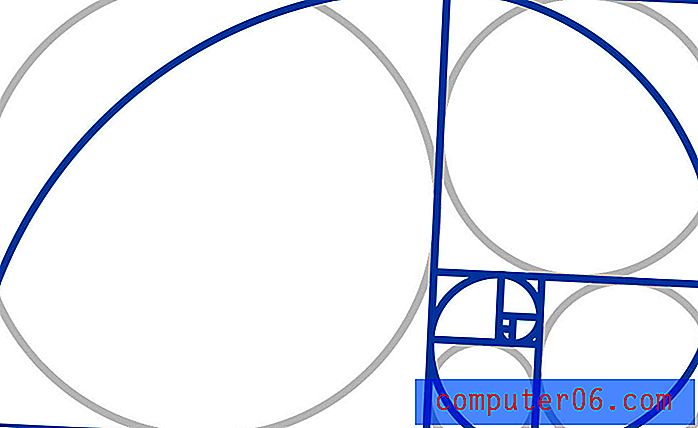
Cuando se trata de aplicar el concepto, a menudo se representa usando una espiral, círculos o triángulos.
Y no es "solo una cuestión de diseño". La proporción áurea se encuentra en la naturaleza (concha de nautilus), el arte (la Mona Lisa), la arquitectura (la Torre Eiffel) y el diseño.
¿Como lo usas?

Cuando se trata de aplicar la proporción áurea, existen diferentes escuelas de pensamiento:
- Configure el diseño usando una cuadrícula basada en la relación para crear armonía
- No haga nada porque se aplica si lo hace intencionalmente o no
La mejor solución podría estar en algún punto intermedio. Con toda probabilidad, su ojo probablemente esté entrenado para crear e inclinarse hacia diseños que incluyan esta teoría, pero nunca puede doler ver si realmente lo está aplicando bien.
Y el lienzo puede causar todo tipo de problemas cuando se trata de la proporción áurea. No sabe qué tamaño de navegador puede usar alguien o la proporción puede no coincidir con un tamaño de impresión específico.
El objetivo es crear piezas dentro del diseño que se ajusten a esta forma ideal. Considérelo para un logotipo o un cultivo fotográfico. Úselo para crear un encabezado o una determinada pieza de un diseño. Use los conceptos para crear una cuadrícula base o una escala jerárquica para la tipografía.
Rejillas y Plantillas

Si eres como yo, la idea de las matemáticas complejas para resolver un problema de diseño es un poco intimidante. Ahí es donde tener algunas herramientas excelentes puede ayudar.
Aquí hay algunas plantillas y calculadoras para facilitar el uso de la proporción áurea.
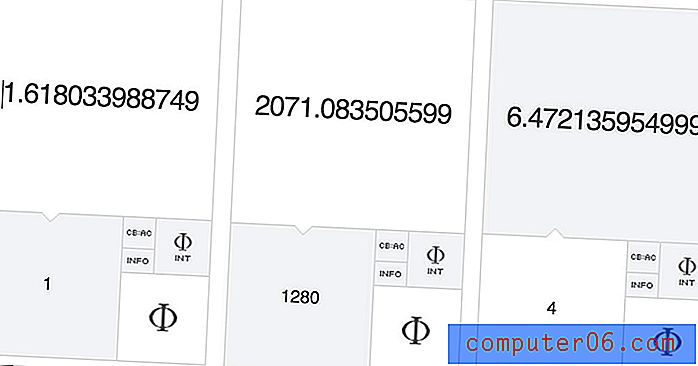
- Phiculator: ingrese cualquier número y obtenga el valor de la proporción áurea correspondiente
- Calculadora de tipografía Golden Ratio: cree una escala basada en una fuente y tamaño base
- Golden Ratio Template: plantilla de vector descargable gratis
- Plantilla de estructura metálica de Golden Ration: con capas para una curva, círculos o cuadrados
- Calculadora de proporción áurea: calcule la proporción con cualquier conjunto de números
- Calculadora de rectángulo dorado: obtenga las dimensiones de los rectángulos dorados exteriores e interiores para cualquier número (esta es la base de muchas cuadrículas web que usan la relación)
3 consejos para usar la proporción áurea

Entonces, ¿cómo se pone toda esta información en uso práctico? (No queremos que piense demasiado en los proyectos de diseño y se sienta abrumado por las matemáticas).
Aquí hay tres consejos para usar la proporción áurea en proyectos de diseño.
- Use la proporción para crear una cuadrícula de sitio web base para el área de contenido principal y la barra lateral. Según W3Schools, la resolución de navegador más común a principios de 2018 es de 1366 por 768 píxeles. Aplique la proporción áurea para un área de contenido de 846 píxeles de ancho con una barra lateral de 520 píxeles de ancho. Cuando se considera la relación para este propósito, la altura no es importante.
- Use la proporción para crear una guía para el espaciado en el diseño. Prototypr.io tiene este consejo: “Use cuadrados más grandes como las unidades 8 y 13 para definir diseños. Use cuadrados más pequeños de las unidades 1, 2 o 3 para definir las canaletas y el espaciado del contenido "basado en rectángulos dorados.
- Use la proporción para crear elementos duraderos como iconos o logotipos: tener un elemento duradero con una fuerte armonía puede crear la estructura para proyectos en curso. El ejemplo anterior incluye una plantilla que puede descargar e intentar.
¿Por qué importa la proporción áurea en el diseño?
Entonces, ¿por qué la proporción áurea realmente importa para los diseñadores?
Es una herramienta más para ayudarlo a crear algo que establezca el tono emocional y visual correcto con los usuarios. Esta teoría existe si la aplica intencionalmente o no. Entonces, lo que importa es que lo comprenda y lo reconozca en un esfuerzo por crear el mejor y más útil diseño posible.
Lo que hace la proporción áurea es indicarle las áreas focales donde es probable que el usuario se enfoque y mire en función de la naturaleza. Ayuda a crear equilibrio y escala, incluso cuando no es totalmente intencional.
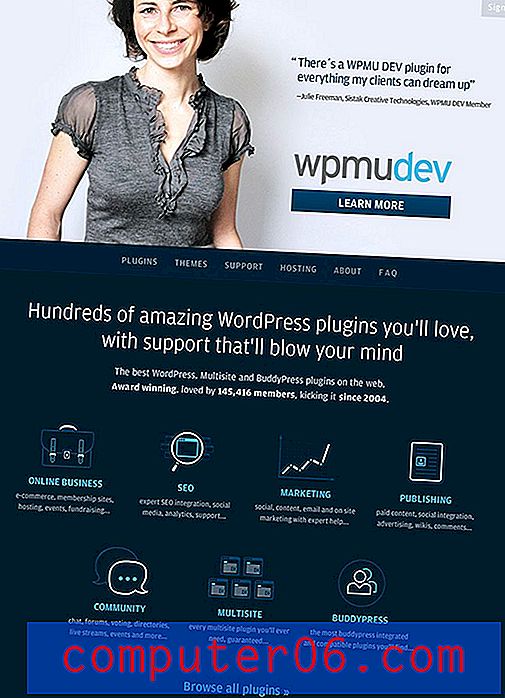
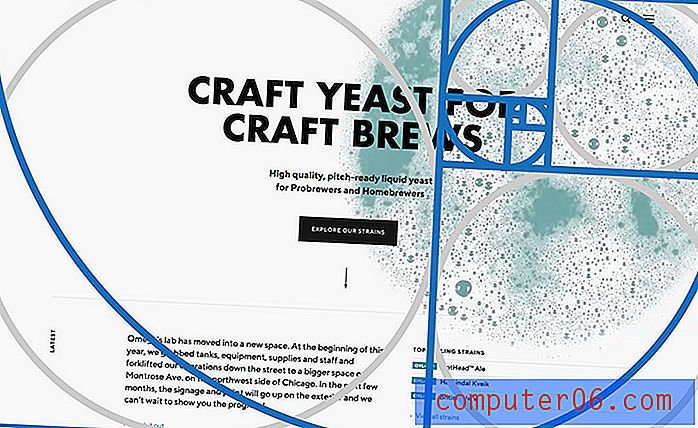
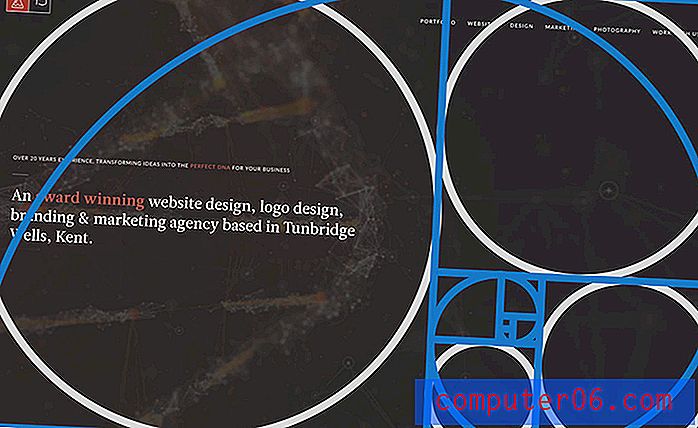
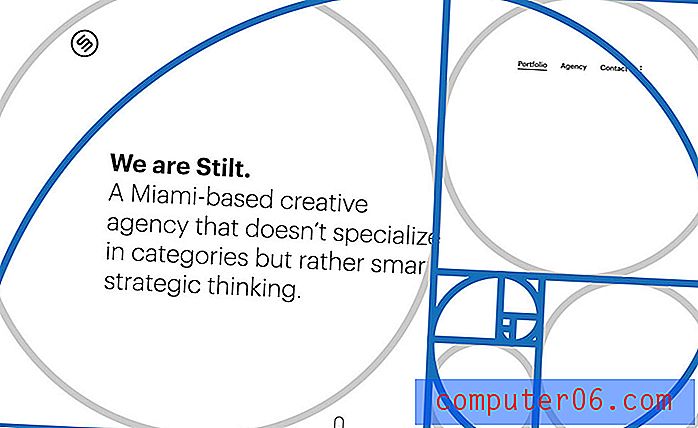
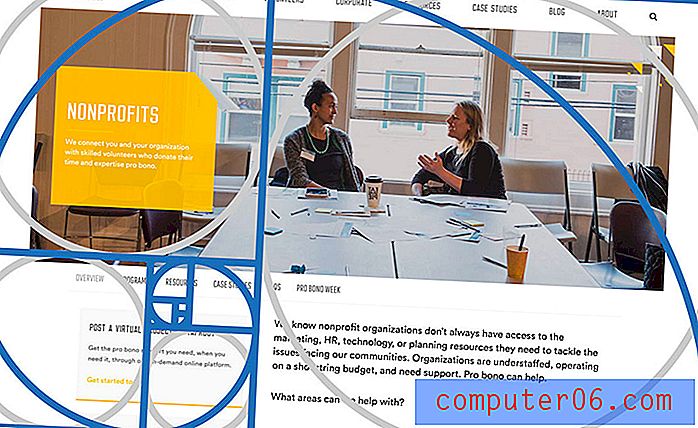
Aquí hay algunos sitios web bien diseñados con la plantilla de proporción dorada superpuesta para ver exactamente cómo se relaciona con los diseños individuales.





Conclusión
Así que aquí está su clave para comprender y usar la proporción áurea: está ahí, lo piense o no. Entonces, ¿por qué no considerar cómo esta teoría de diseño probada en el tiempo puede funcionar para usted y mejorar los proyectos?
Descargue la plantilla que usamos aquí y póngala en algunos de sus diseños para ver qué tan cerca ha llegado sin siquiera pensarlo.
Superposición de proporción dorada diseñada por Eightonesix